NOTE: For more complete version, Visit Laravel 5.5 Integration Guide.
Following is the guide to integrate PHP Grid Framework with Laravel 5.

Step1: Folder placements in Laravel.
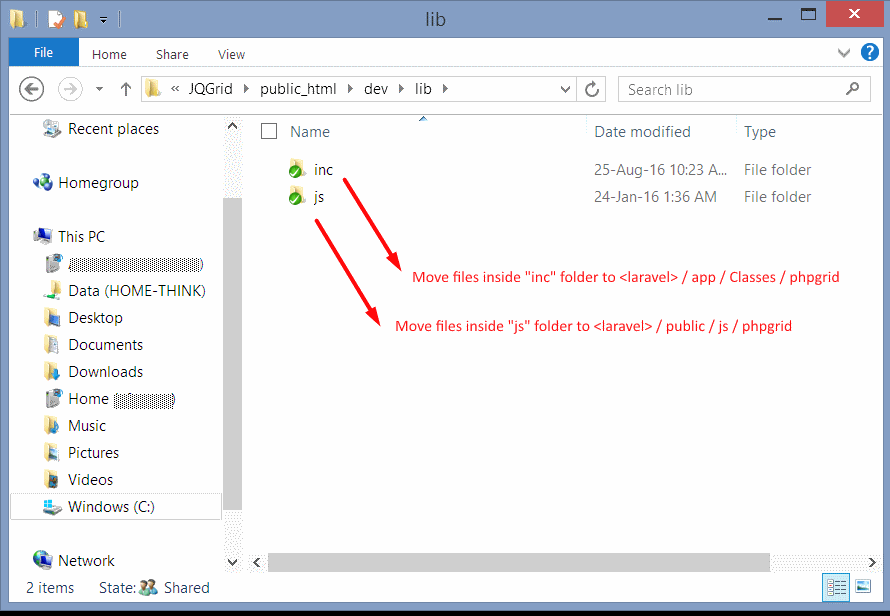
There are 2 main folders in PHP Grid Framework package archive. You need to:
Copy the contents of lib/inc folder —> Laravel/app/Classes/phpgrid
Copy the contents of lib/js folder —> Laravel/js/phpgrid

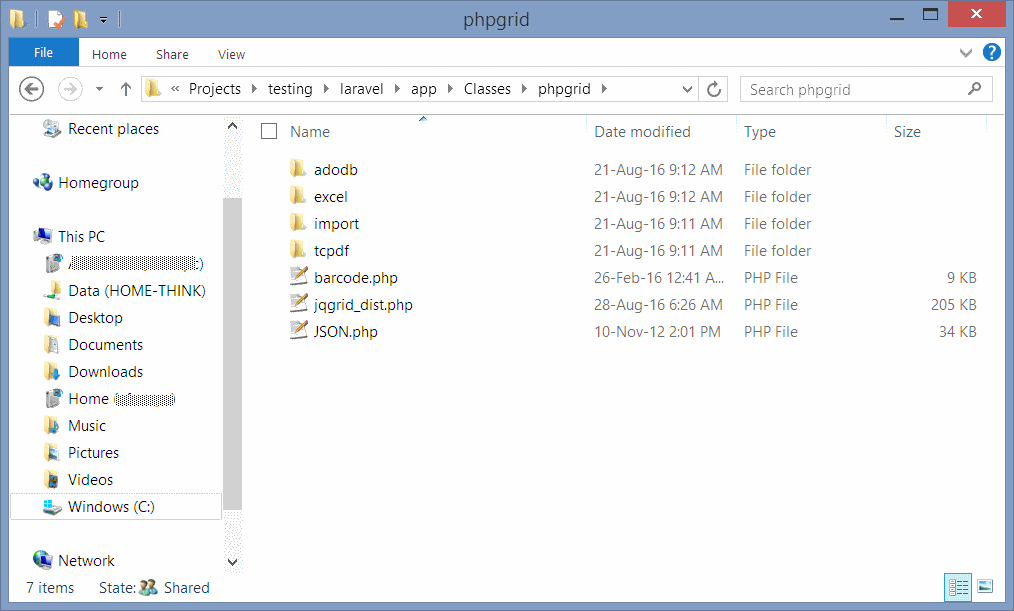
The ‘app/Classes’ folder does not exist by default in laravel. You may create it for 3rd party class libraries.
Create another folder inside it with name ‘phpgrid’ and move all contents of ‘lib/inc’ in it. Final result will look like this:

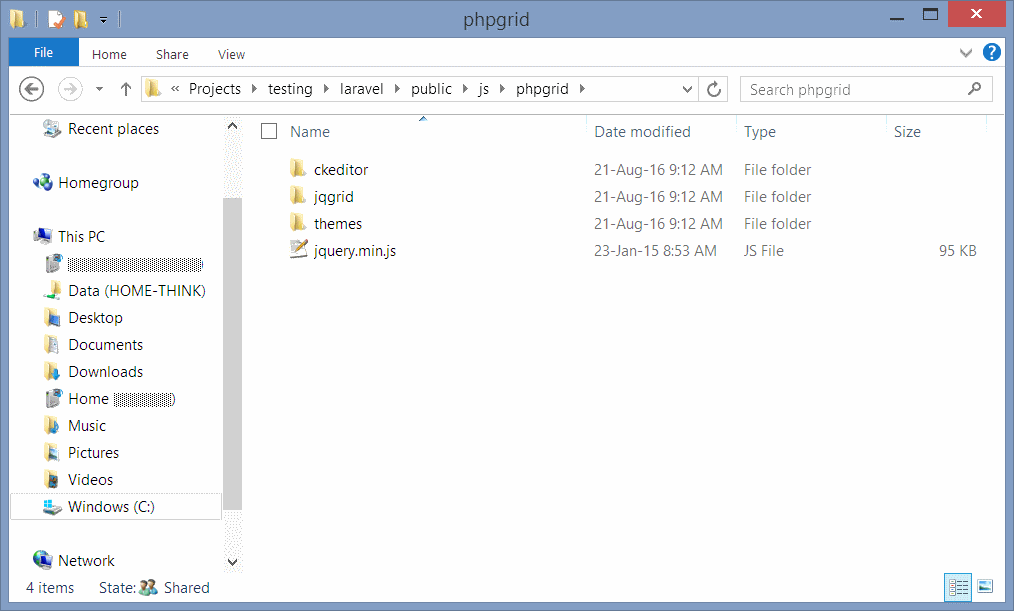
In similar way, copy the files from lib/js to laravel/public/js/phpgrid. Final result should look like following:

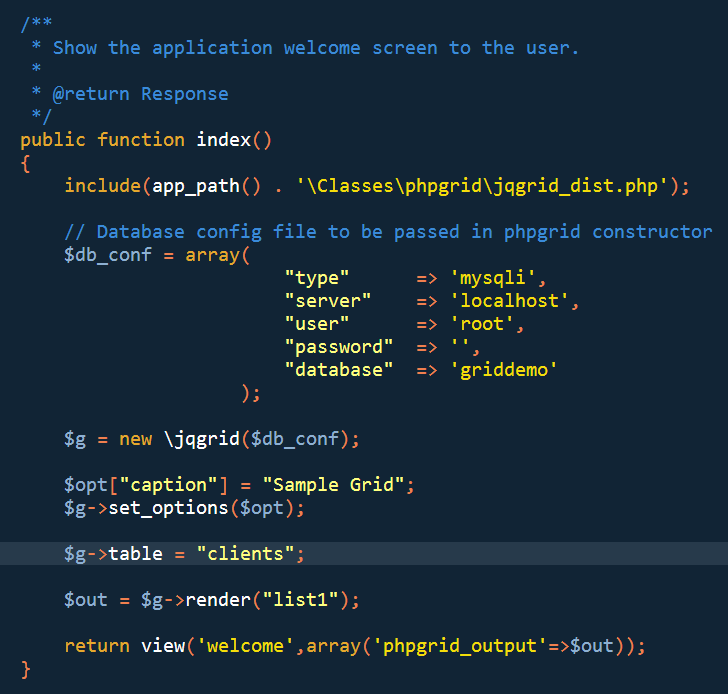
Step2: Setting Controller code.
Here we included our library and rest code looks same as in our demos. Note the ‘\’ before class name while instantiating object. Finally we passed the output of render() function to view with a variable name ‘phpgrid_output’.
For demo purpose, we modified ‘laravel/app/Http/Controllers/WelcomeController.php’

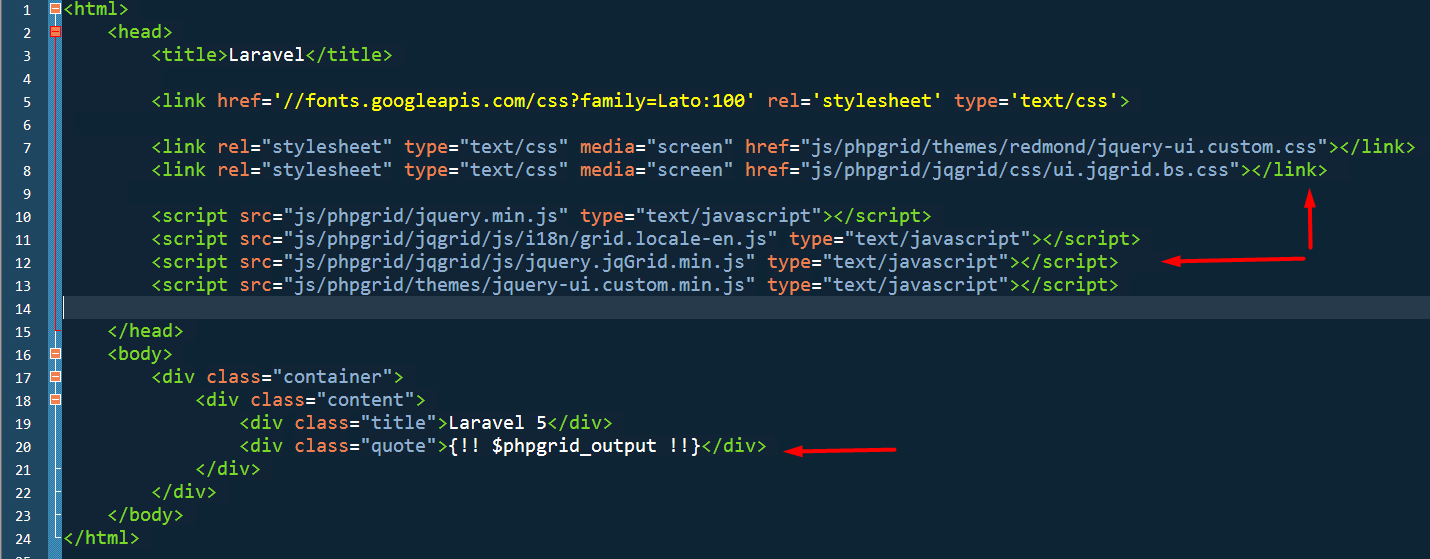
Step2: Setting View code.
In view code, we included the JS/CSS files from the ‘js’ folder which we copied in step1.1
And using blade template variable output, we pushed the grid output in our desired place in html.
For demo purpose, we modified ‘laravel/resources/views/welcome.blade.php’

Note: PHP Grid Framework does not utilize ORM model layer of Laravel. It uses it’s own backend libraries.
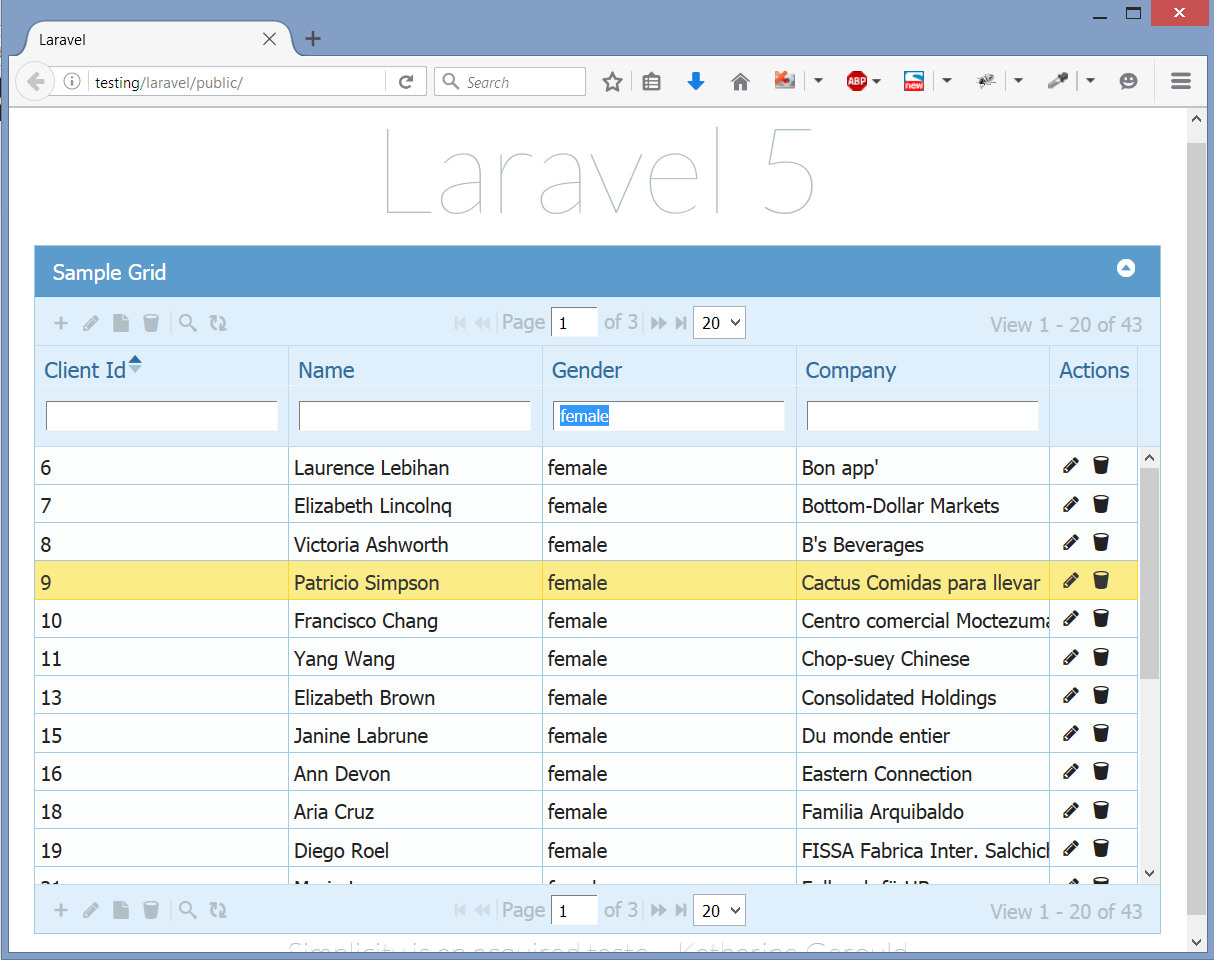
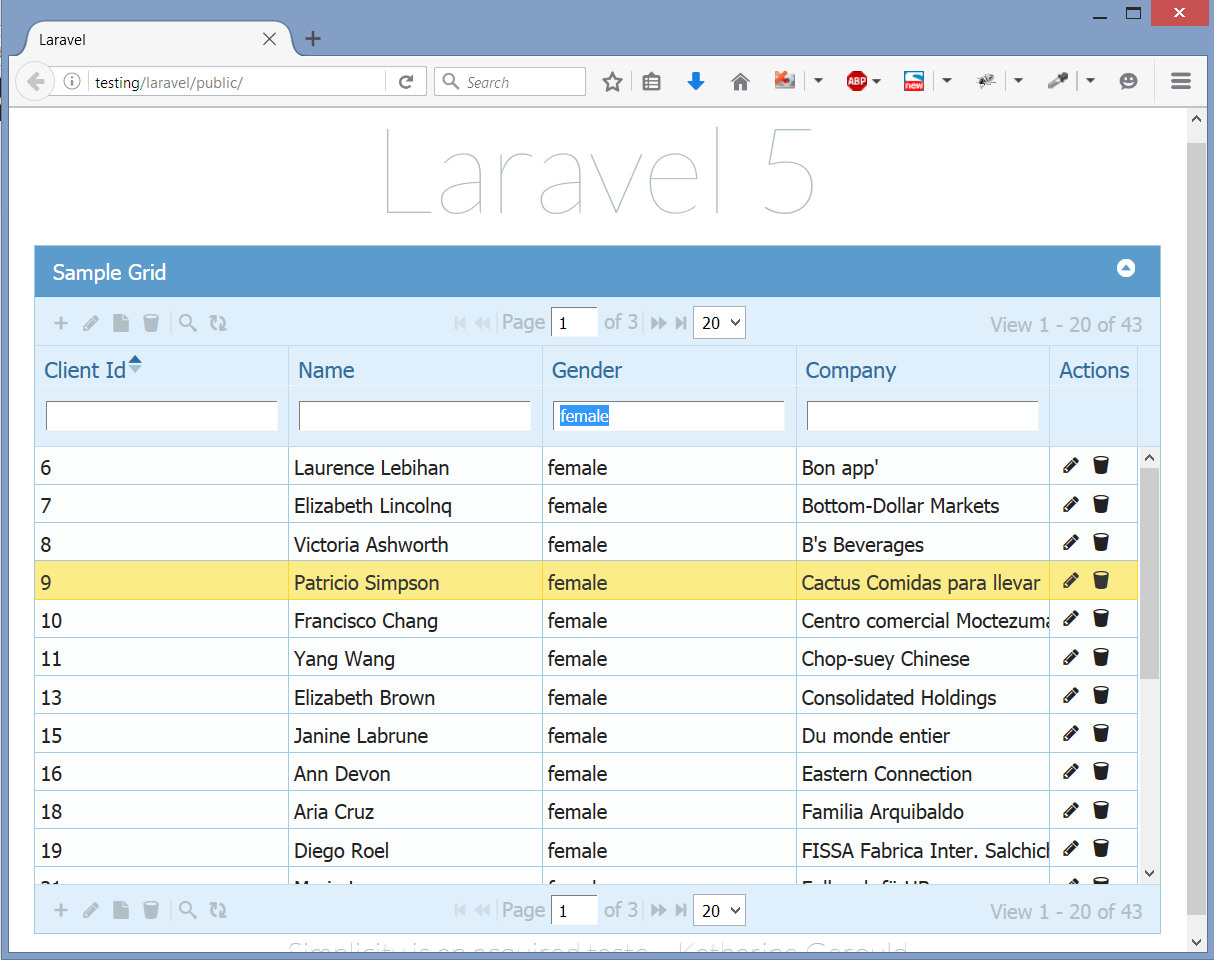
Result: Get Set – Go!

Download all files to kick-start Laravel 5 with PHP Grid Framework.
Note: Demo comes with non-commercial / evaluation version of php grid framework. You can buy commercial usage license from this link.