Added new demo for css formatting of rows, based on certain conditional values. You need to define column,operator(cn/eq),value and css style for the row. It will highlight your grid rows as per your need.
This feature is currently available in paid package. Existing customers can request this demo when needed.
// conditional css formatting of rows $f = array(); $f["column"] = "name"; // exact column name, as defined above in set_columns or sql field name $f["op"] = "cn"; // cn - contains, eq - equals $f["value"] = "Ana"; $f["css"] = "'background-color':'yellow'"; // must use (single quote ') with css attr and value $f_conditions[] = $f; $f = array(); $f["column"] = "invdate"; $f["op"] = "eq"; $f["value"] = "2007-10-31"; $f["css"] = "'background-color':'red', 'color':'white'"; $f_conditions[] = $f; $f = array(); $f["column"] = "invdate"; $f["op"] = "cn"; $f["value"] = "2012"; $f["css"] = "'background-color':'lightgreen'"; $f_conditions[] = $f; $g->set_conditional_css($f_conditions);
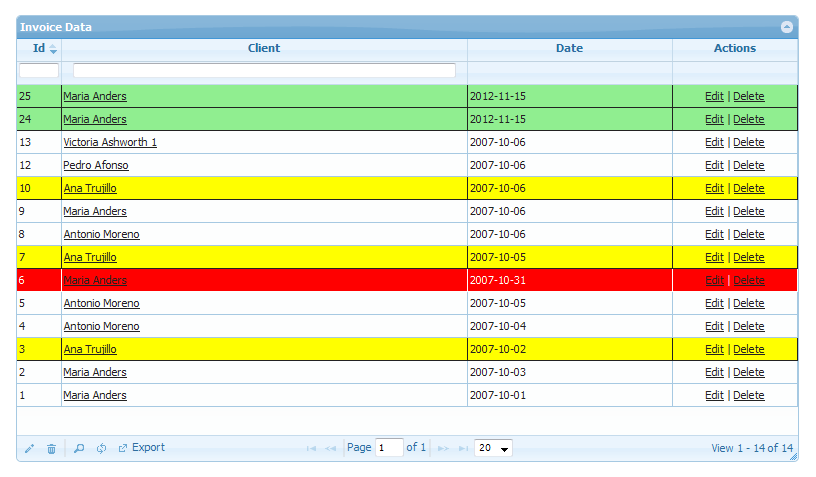
Above code result in following formatting …

A couple of things:
1. font-weight bold does not work
2. Changing the background colour changes the colour of the border around part of the row/cell as well, but not the whole row/cell. Looks bad.
Ok, i’ll be reviewing it. Thanks for pointing.
Hello,
Both issues are resolved in latest build.