Hello,
We’ve added most robust and efficient complex searching method in PHPGrid.
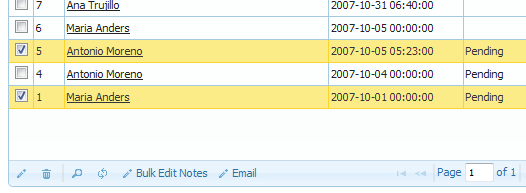
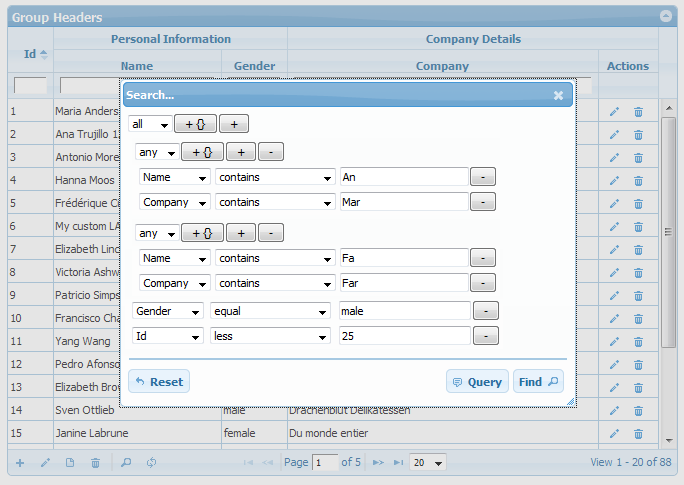
This enables the more advanced search dialog allowing to add any number of complex group conditions. The user can now add or delete an unlimited number of conditions to perform the search as shown in screenshot.

This will formulate following search query, “( … )” refers groups in search query:
(name LIKE "%An%" OR company LIKE "%Mar%") AND (name LIKE "%Fa%" OR company LIKE "%Far%") AND gender = "male" AND client_id < 25
Hope you like this feature. Customers with active subscription can get latest build + demo via email.
We also offer discounted renewal prices for customers with expired subscription.
For any case, contact on our support team at ([email protected]).