I’ve added a most requested feature, after which we’ll have more control on the fields (columns) on grid. After that, grid can easily to integrated with any ACL (access control list).
1) If you want a column to be editable on ‘Add Record’ but readonly on Grid Listing and Edit dialog, Set it readonly, in editrules.
$col["editrules"] = array("readonly"=>true);
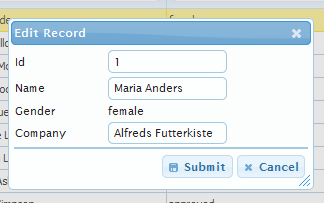
You can also set certain field readonly, when it contain some specific data
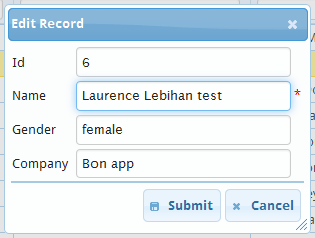
(e.g. when gender == male, make it readonly)
$col = array();
$col["title"] = "Gender";
$col["name"] = "gender";
$col["editable"] = true;
$col["editrules"] = array("required"=>true, "readonly"=>true, "readonly-when"=>array("==","male"));
$cols[] = $col;
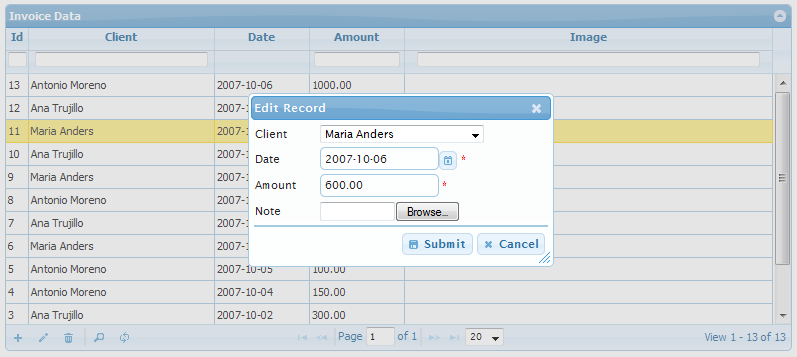
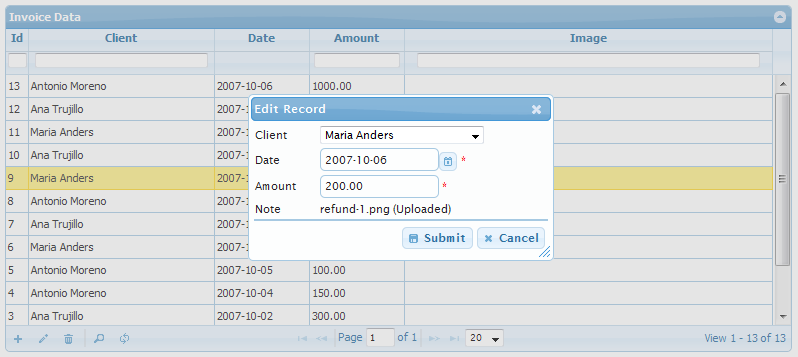
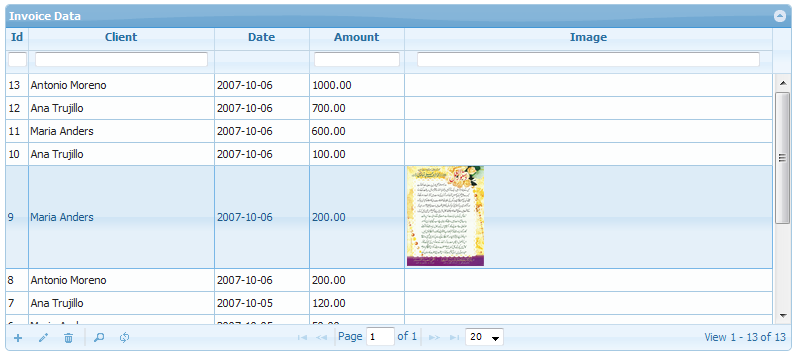
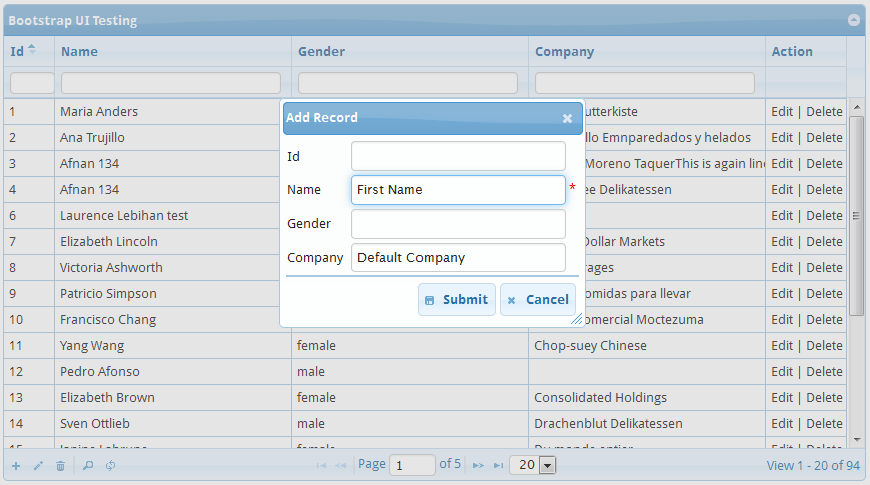
2) You can also control which column to display in Grid Listing, View Dialog, Add Dialog and Edit Dialog. For such purpose set “show” attribute of column.
$col["show"] = array("list"=>true, "add"=>true, "edit"=>true, "view"=>false);
Complete example of column definition will be as follows.
$col = array();
$col["title"] = "Gender"; // caption of column
$col["name"] = "gender";
$col["editable"] = true;
$col["editrules"] = array("required"=>true, "readonly"=>true);
$col["show"] = array("list"=>true, "add"=>true, "edit"=>true, "view"=>false);
$cols[] = $col;
One can connect these setting in Application’s Access Control List to restrict several columns to display/hidden OR make them editable/readonly.
Paid customers can request latest build via email.