Grouping
Grouping

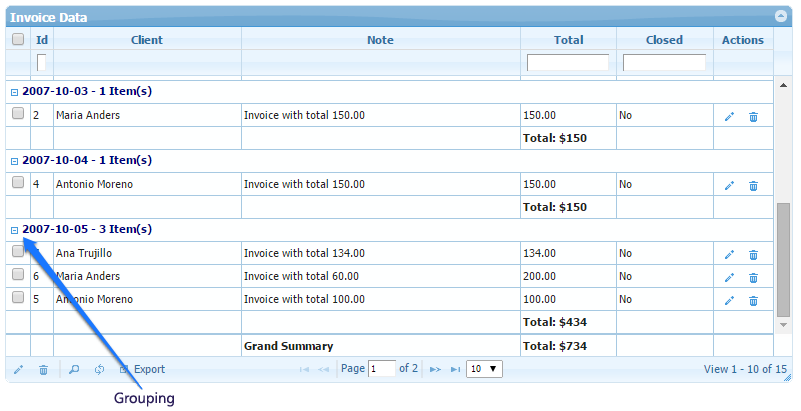
Following setting will enable grouping footer in grid. (see grouping.php)
$opt["grouping"] = true;
$opt["groupingView"] = array();
// specify column name to group listing
$opt["groupingView"]["groupField"] = array("gender");
// either show grouped column in list or not (default: true)
$opt["groupingView"]["groupColumnShow"] = array(false);
// {0} is grouped value, {1} is count in group
$opt["groupingView"]["groupText"] = array("<b>{0} - {1} Item(s)</b>");
// show group in asc or desc order
$opt["groupingView"]["groupOrder"] = array("asc");
// show sorted data within group
$opt["groupingView"]["groupDataSorted"] = array(true);
// work with summaryType, summaryTpl, see column: $col["name"] = "total";
$opt["groupingView"]["groupSummary"] = array(true);
// Turn true to show group collapse (default: false)
$opt["groupingView"]["groupCollapse"] = false;
// show summary row even if group collapsed (hide)
$opt["groupingView"]["showSummaryOnHide"] = true;
// by default grouping titles are case sensitive. To combine multiple records in same group, set:
$opt["groupingView"]["isInTheSameGroup"] = array(
"function (x, y) { return String(x).toLowerCase() === String(y).toLowerCase(); }"
);
$opt["groupingView"]["formatDisplayField"] = array(
"function (displayValue, cm, index, grp) { return displayValue[0].toUpperCase() + displayValue.substring(1).toLowerCase(); }"
);
Resources
- Sample Code
- See Live Demo
- You can check this demo in archive
demos/appearance/grouping.php