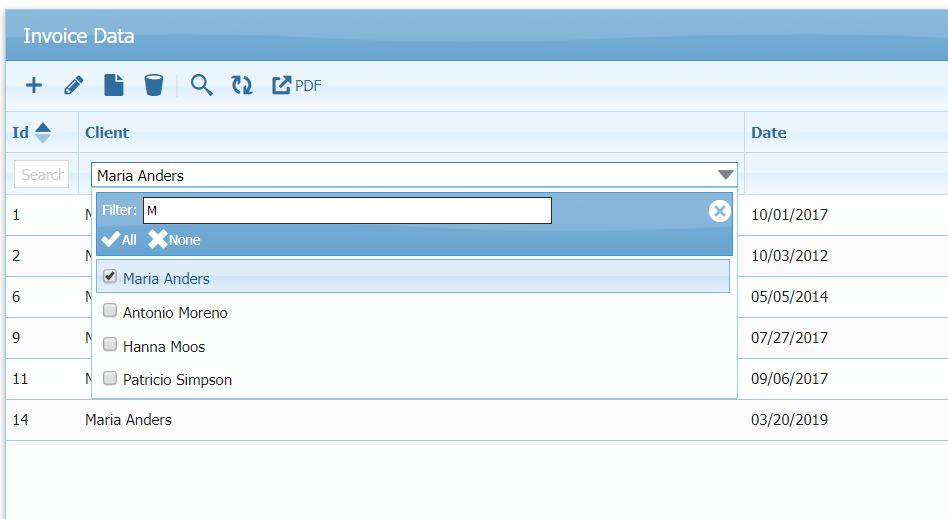
Multiselect Filter
Multiselect Filter
Step1: Include JS / CSS files required to have this feature. Make sure you include JS files after jQuery JS inclusion.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-multiselect-widget/1.17/jquery.multiselect.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-multiselect-widget/1.17/jquery.multiselect.filter.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-multiselect-widget/1.17/jquery.multiselect.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-multiselect-widget/1.17/jquery.multiselect.filter.js"></script>
Step2:
To have multi-select filter in search bar, add following properties with desired column:
// multi-select in search filter
$col["stype"] = "select-multiple";
$col["searchoptions"]["value"] = $str; // e.g. $str = "key1:value1;key2:value2;key3:value3"
It will replace search text box to multi-select filter for grid column name
$col = array();
$col["title"] = "Name";
$col["name"] = "name";
// this will prepare (key:value) option list for dropdown filters
$str = $g->get_dropdown_values("select distinct name as k, name as v from clients");
// multi-select in search filter
$col["stype"] = "select-multiple";
$col["searchoptions"]["value"] = $str;
$cols[] = $col;
If your column contains foreign key data (like client_id) then implementation will look like this:
$col = array();
$col["title"] = "Client";
$col["name"] = "client_id";
$col["dbname"] = "invheader.client_id";
$col["width"] = "100";
// this will prepare (key:value) option list for dropdown filters
$str = $g->get_dropdown_values("select distinct client_id as k, name as v from clients limit 10");
// in edit mode render as select
$col["edittype"] = "select";
$col["editoptions"] = array("value"=>":;".$str);
// multi-select in search filter
$col["stype"] = "select-multiple";
$col["searchoptions"]["value"] = $str;
$cols[] = $col;

Resources
- Sample Code
- See Live Demo
- You can check this demo in archive
demos/integrations/multiselect-filter.php