Themes
Themes

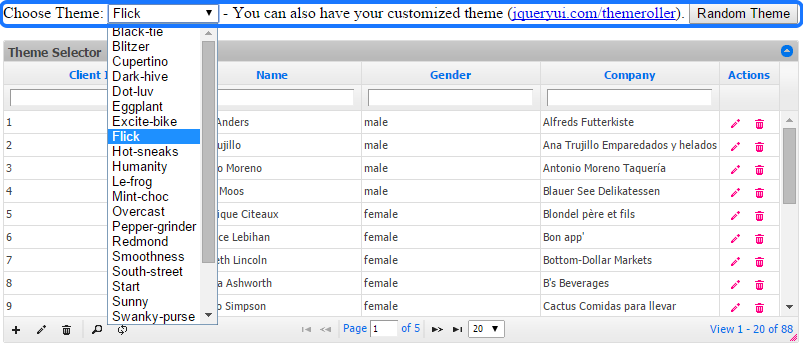
Instead of redmond in below css code, you can use any of the themes from following list:
<link rel="stylesheet" type="text/css" media="screen" href="../../lib/js/themes/redmond/jquery-ui.custom.css"></link>
- black-tie
- blitzer
- cupertino
- dark-hive
- dot-luv
- eggplant
- excite-bike
- flick
- hot-sneaks
- humanity
- le-frog
- mint-choc
- overcast
- pepper-grinder
- redmond
- smoothness
- south-street
- start
- sunny
- swanky-purse
- trontastic
- ui-darkness
- ui-lightness
- vader
You can also have your customized theme (jqueryui.com/themeroller).
Steps:
- Goto above link, adjust the theme colors
- Download the theme archive
- Create a new folder e.g. 'new-theme' in lib/js/themes
- From archive copy image folder to your new-theme
- From archive copy jquery-ui.min.css to your new-theme and rename as jquery-ui.custom.css
Resources
- Sample Code
- See Live Demo
- You can check this demo in archive
demos/appearance/themes.php