
Looking for a robust DataGrid solution for your Laravel application? Our product offers a comprehensive DataGrid interface with CRUD (Create, Read, Update, Delete) features, providing a seamless way to manage and display data without relying on Eloquent.
Following is the guide to integrate PHP Editable DataGrid with Laravel v12.
Step1: Folder placements in Laravel.
There are 2 main folders in Grid 4 PHP Framework package archive. You need to:
Copy the contents of lib/inc folder —> <Laravel>/app/Classes/Gridphp
Copy the contents of lib/js folder —> <Laravel>/public/assets/gridphp

The ‘app/Classes’ folder does not exist by default in Laravel. You may create it for 3rd party class libraries.
Create another folder inside it with name ‘Gridphp’ and move all contents of ‘lib/inc’ in it. Final result will look like this:

In similar way, copy the files from lib/js to laravel/public/assets/gridphp. Final result should look like following:

Step2: Setting Up Factory Class & Controller:
To use datagrid object in controller, we have setup a factory class in ‘laravel/app/Gridphp.php’. The purpose of this class is to:
- Set the database configuration.
- Autoload the library files
- Provide a get() method to be used in controller.
Now in controller, we used the namespace of our factory class and called the get() function to get the datagrid object. The rest code is same as in our demos. Finally, we passed the output of render() function to view with a variable name ‘grid’.
For demo purpose, we’ve modified ‘laravel/app/Http/Controllers/WelcomeController.php’
Step3: Setting View code:
- In view code, we included the JS/CSS files from the ‘js’ folder which we copied in Step 1.1
- And using blade template variable output, we pushed the grid output in our desired place in html.
- We have html meta tag for ‘csrf-token’, which is required by laravel for POST operations. Also added JavaScript code to pass CSRF-TOKEN in ajax request calls, as mentioned in Laravel docs.
For demo purpose, we slightly modified ‘laravel/resources/views/welcome.blade.php’
Step4: Setting Routes
The Last step in this tutorial is to set the routes to our controller. We will use both GET and POST routes as our grid uses both methods.
Note: The DataGrid does not rely on Eloquent ORM model of Laravel. It uses its own backend libraries.
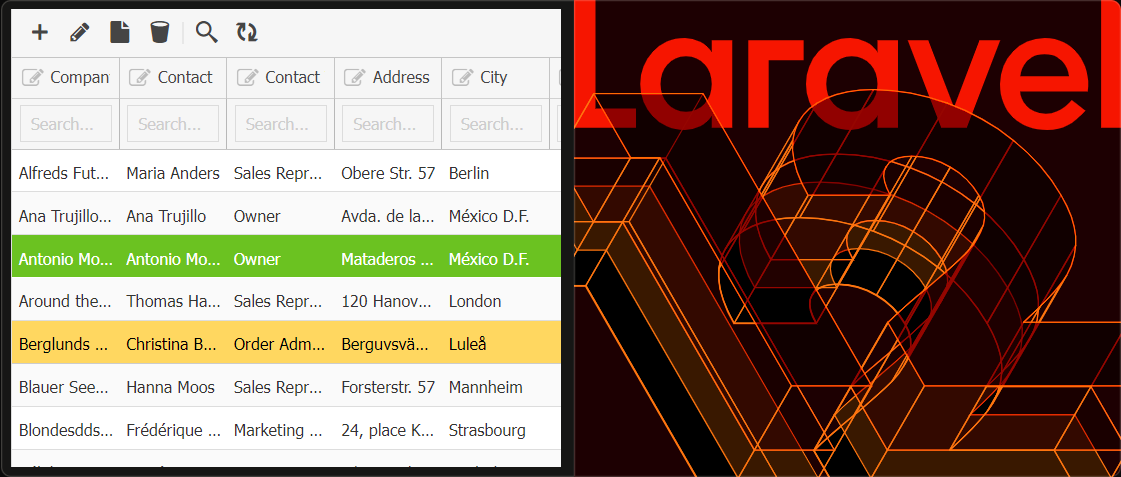
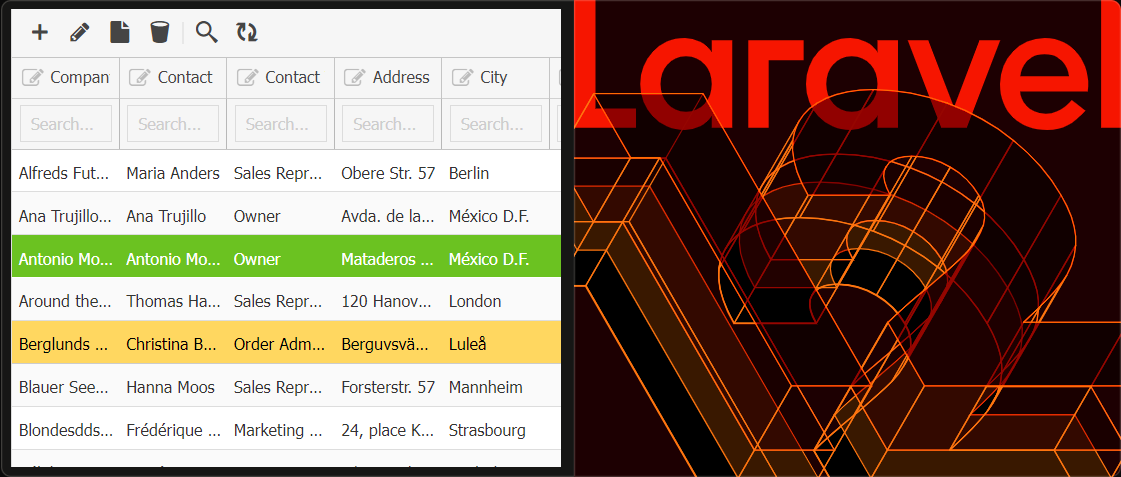
Result: The Editable DataGrid for Laravel!

Next Actions:
- Unlock Premium Features by Acquiring a License.
- Download and Try with the Free Version
- Check Documentation & FAQs to learn more.
- Browser Demo Center for checking more grid options.
- Check out Features Tour.