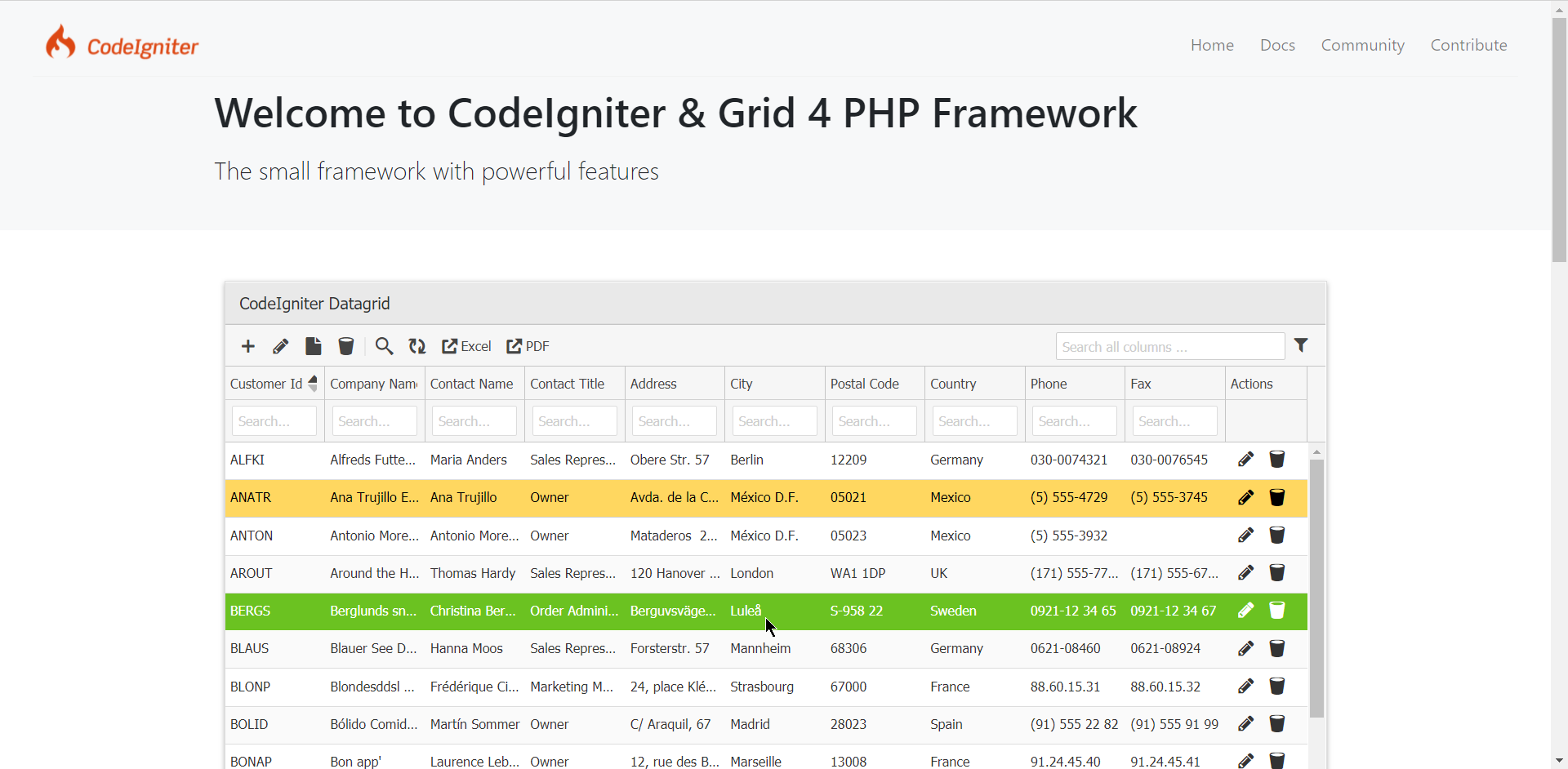
We’ve made a quick walk-through how to integrate the smart PHP DataGrid with CodeIgniter framework. For this, we have used:
- Grid 4 PHP Framework 2.9
- Latest version of CodeIgniter (v4+)
- PHP 8 (can work on lower supported versions as well)
In this code we used MySQL, however you can use PHP DataGrid combination with almost all famous Database engines including Oracle, Microsoft SQL Server, DB2, Postgres, SQLite, Firebird, etc.

Steps:
Steps to integrate are very simple.
- Download CodeIgniter archive from Github repository and extract it in your public_html / htdocs / similar web public folder of your web server. Make sure it is showing the CI startup page.
- Download the Grid4PHP archive from our website. You can either use free OR paid version, Comparison is available here. Free version provides basic essential functions for evaluation purpose.
- Extract the Grid4PHP archive and move the ‘lib’ folder from archive to the ‘public’ folder of CodeIgniter.
- Replace the code of CI’s Controller app\Controller\Home.php with this sample controller code.
- In View, include the JS and CSS files and echo variable passed from controller. CI’s View welcome_message can be replaced with this sample view code.
- In Controller, make sure you set the database configuration (Line 9-14) and a table to fetch data (Line 45), according to your requirement. Refer lines in sample controller code.
Troubleshooting:
- Getting “Whoops! We seem to have hit a snag. Please try again later”. If you see this message after setting up, please check the log file of CodeIgniter in “writable/logs” folder. It will tell the exact reason behind it.
- Make sure you have “intl” and “curl” php extensions installed. They are required by CodeIgniter 4.
- You can always open a support ticket for us.
Next Actions:
- Unlock Premium Features by Acquiring a License.
- Get Free Version
- Check Documentation & FAQs to learn more.
- Browser Demo Center for checking more grid options.
- Check out Features Tour.