Welcome to the release of PHP Grid Framework v2.6. There are a number of significant updates in this version that we hope you will like, some of the key highlights mentioned below.
Highlights:
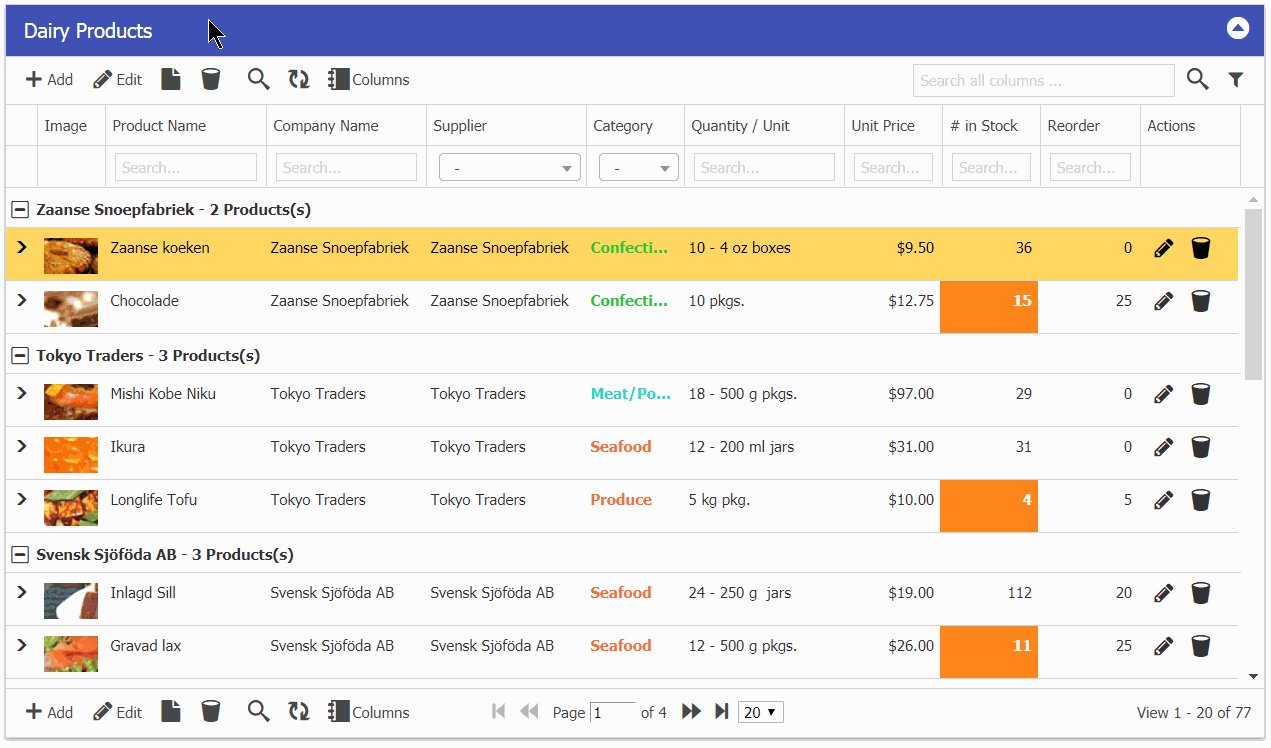
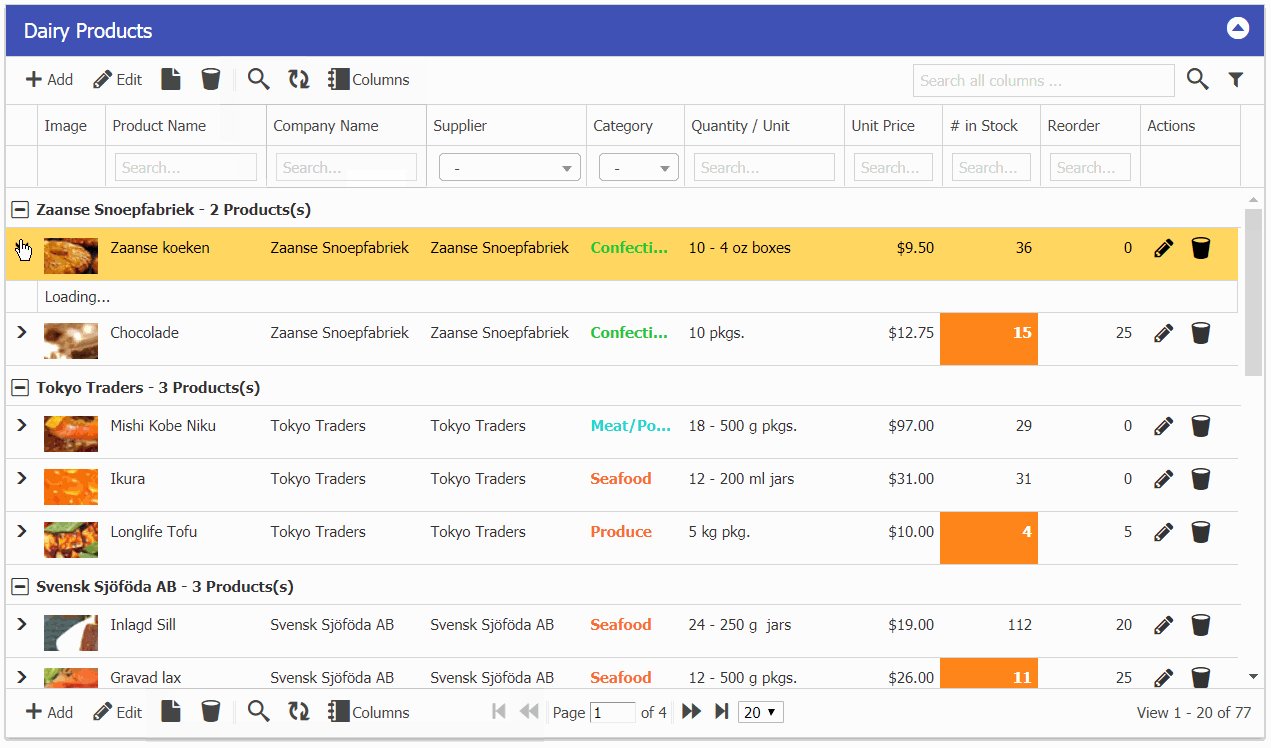
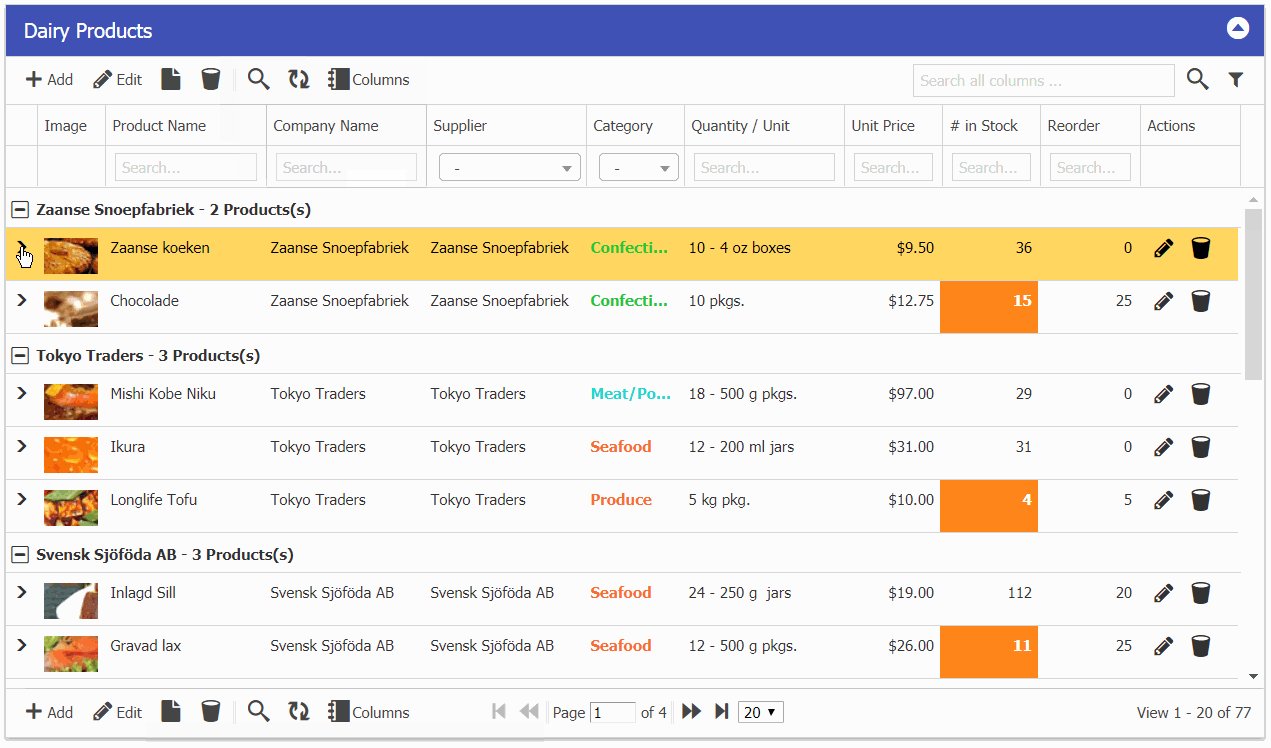
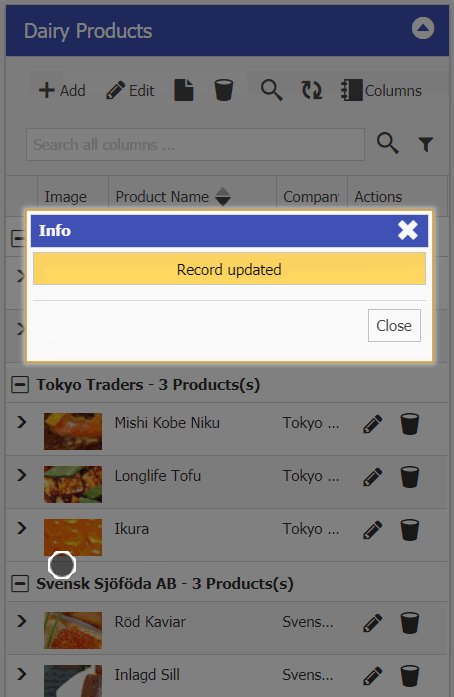
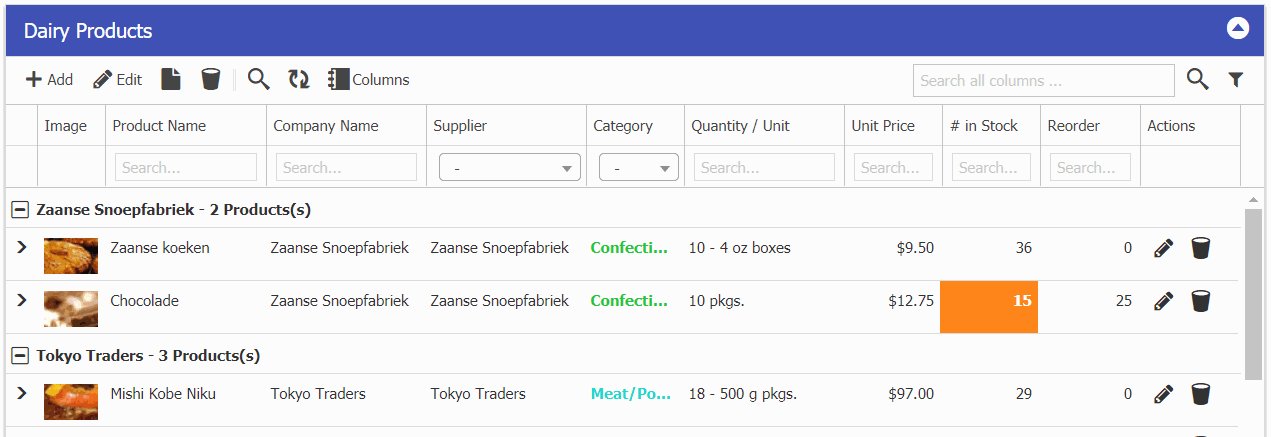
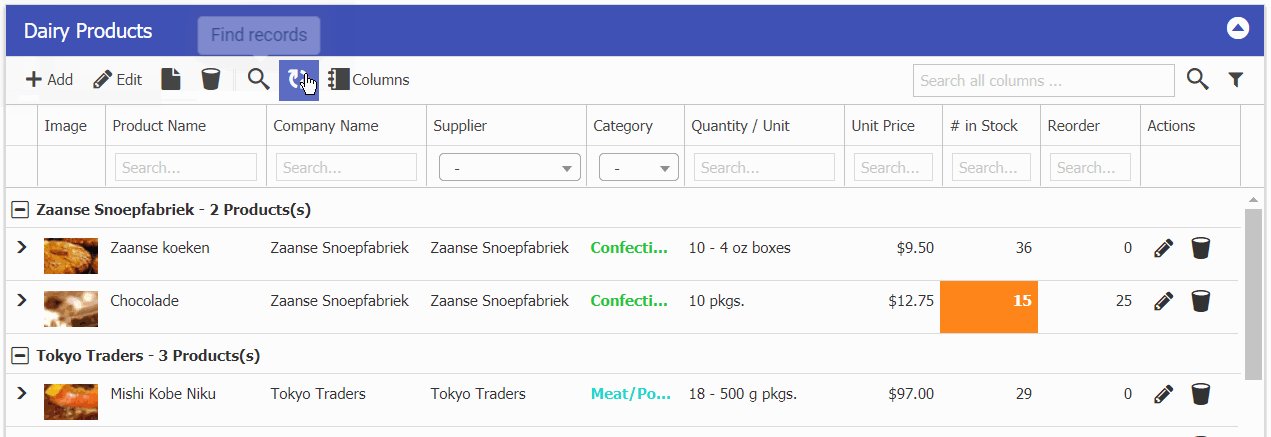
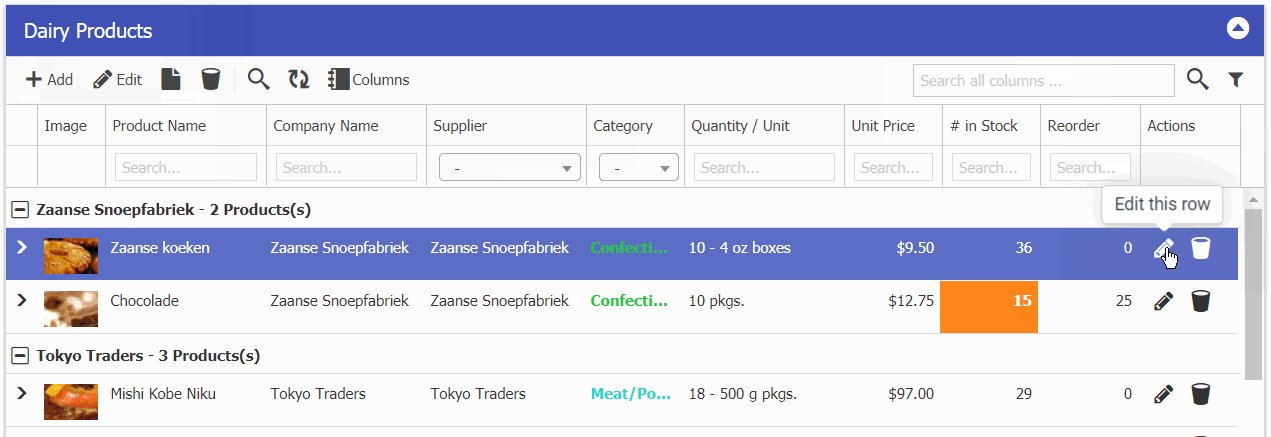
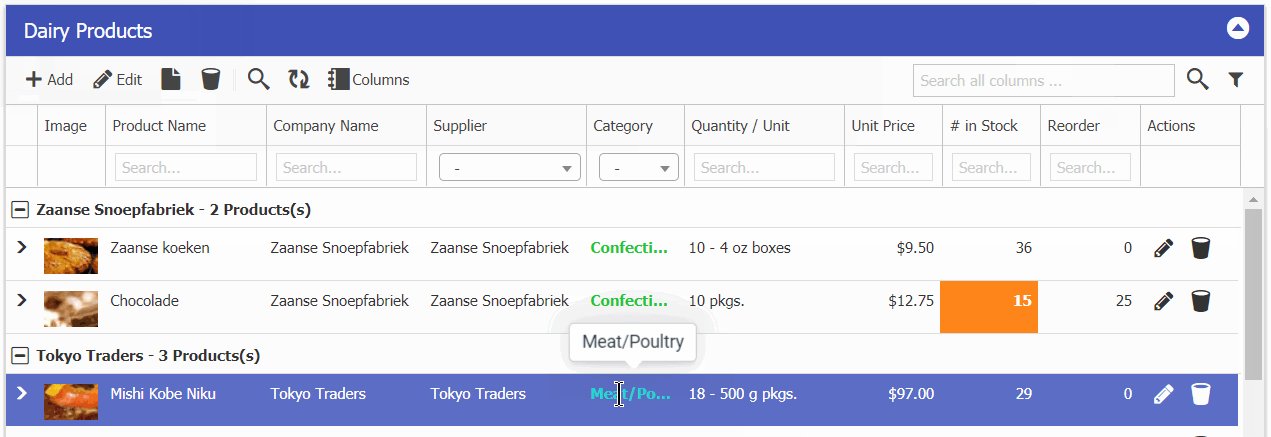
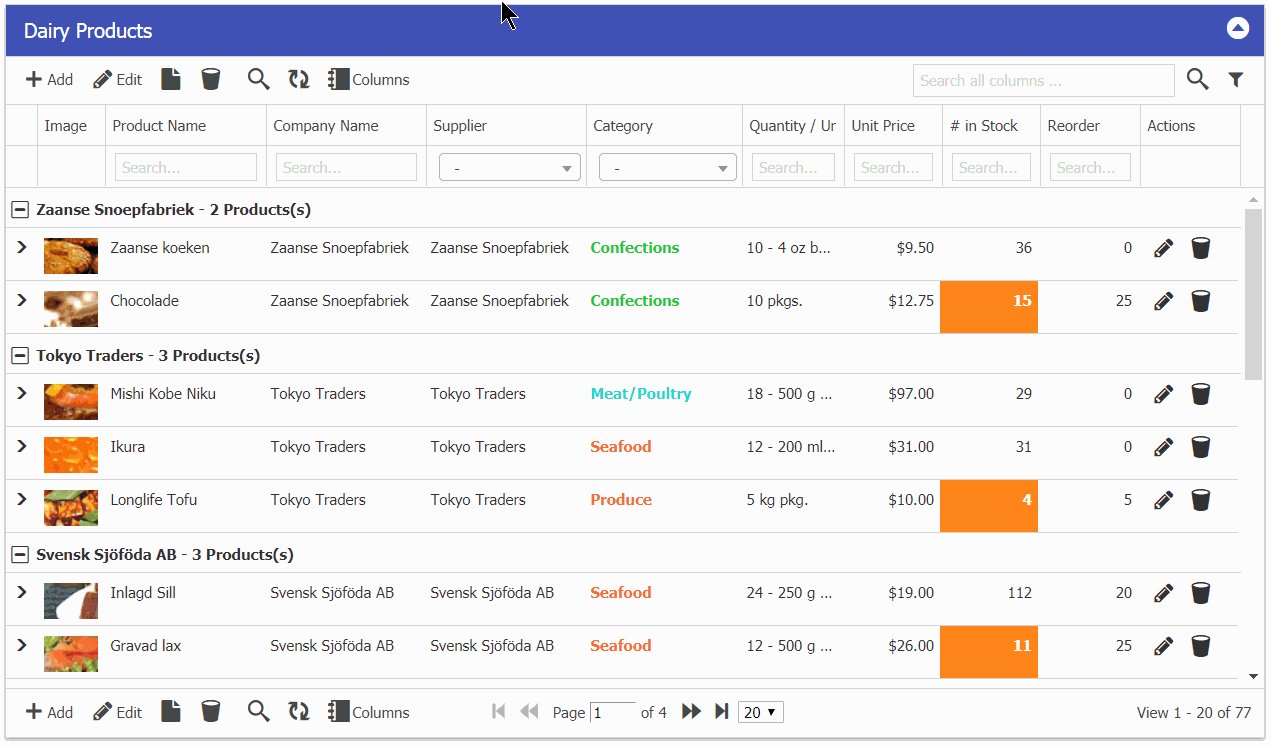
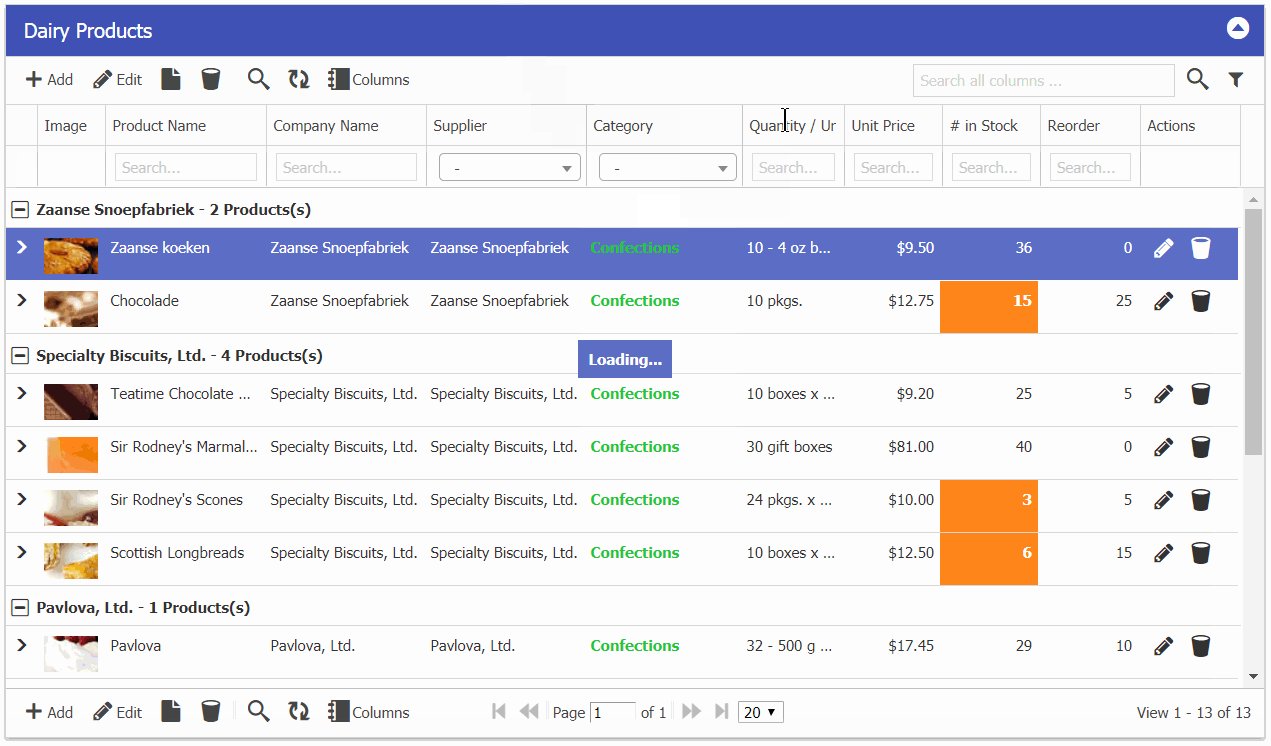
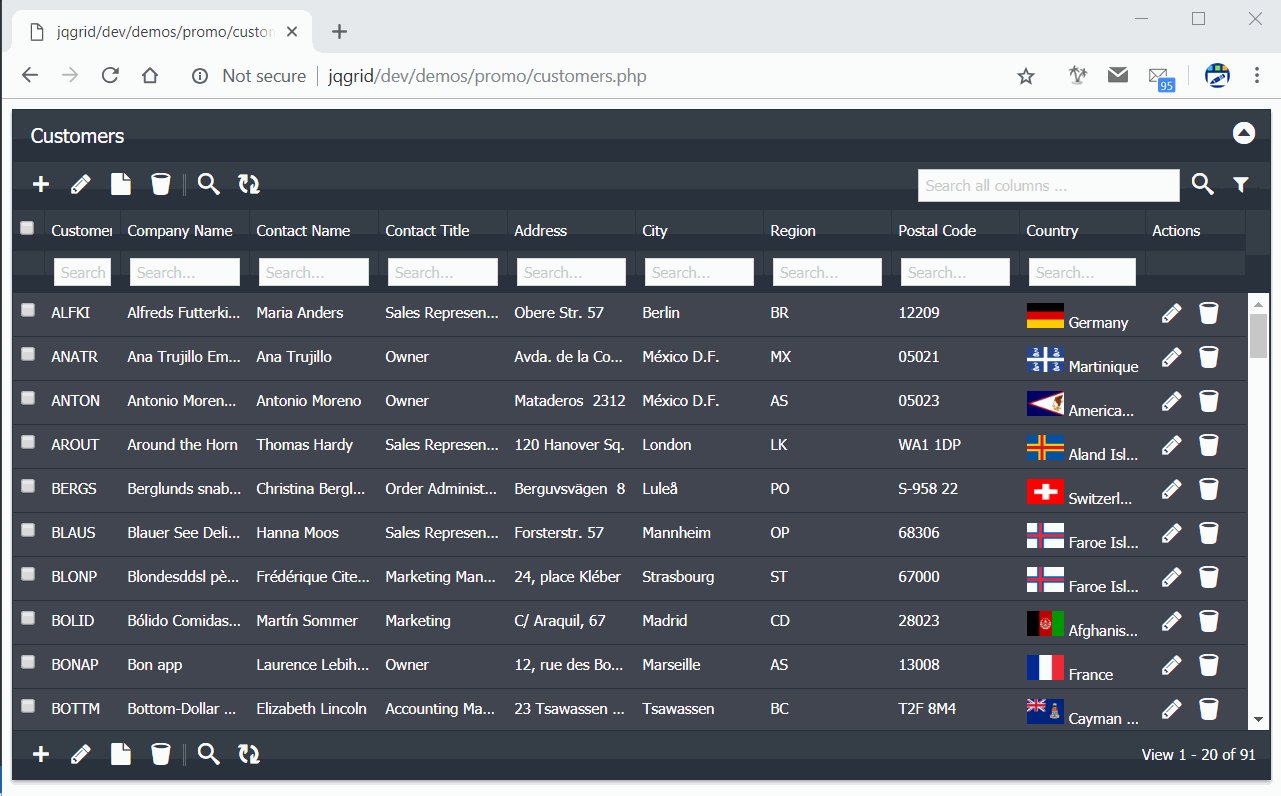
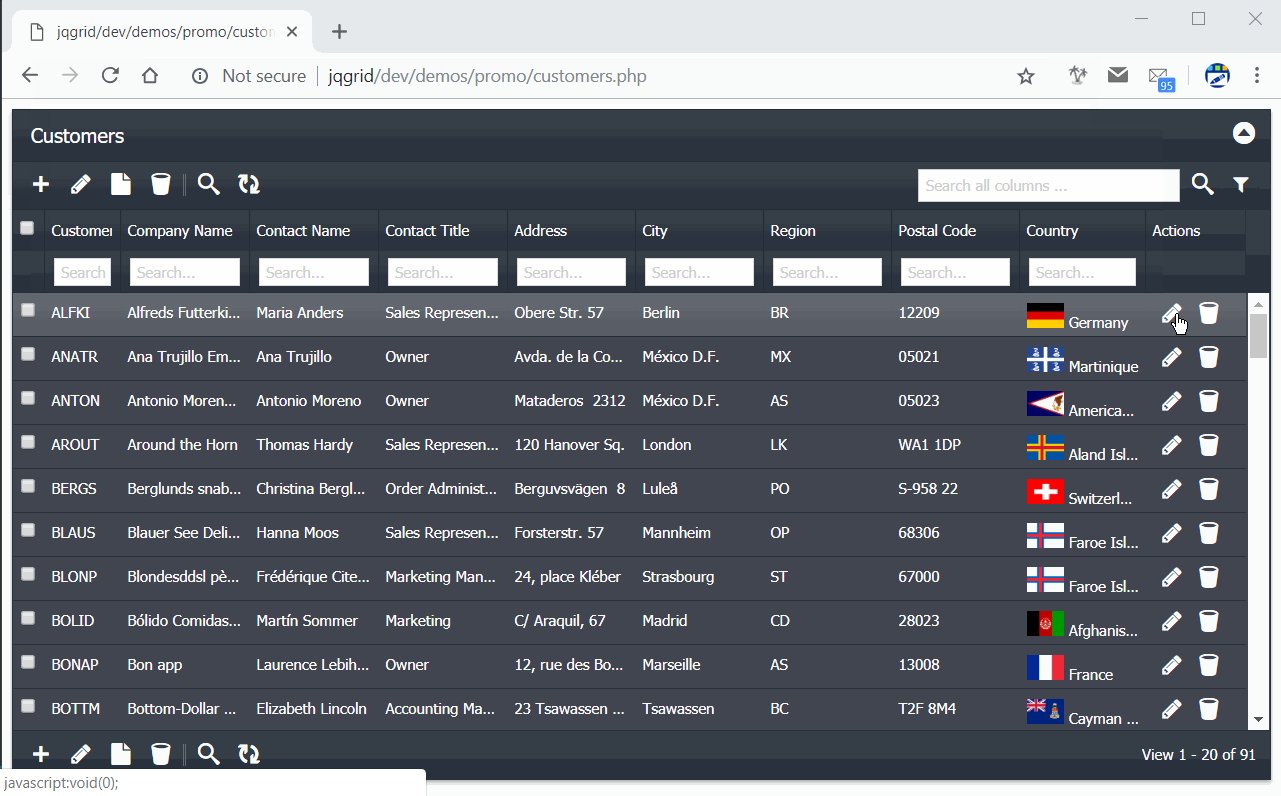
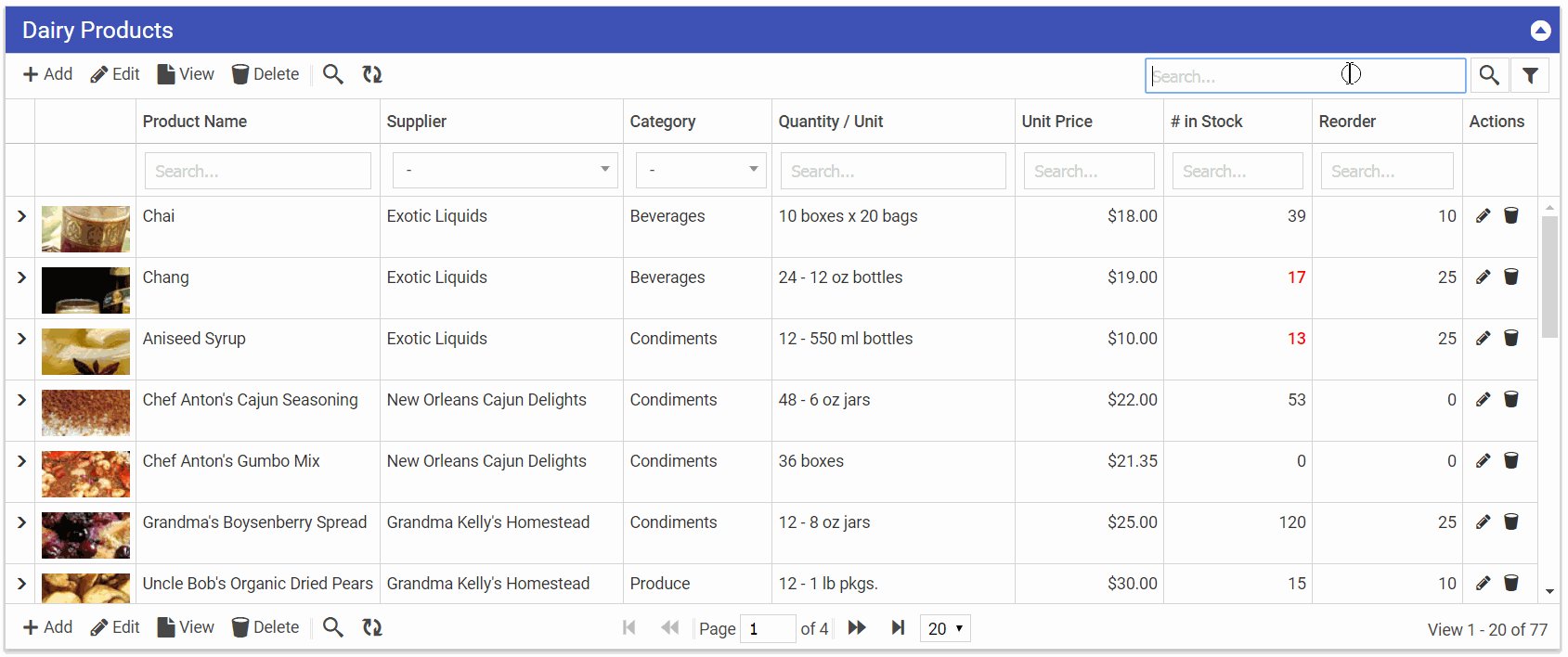
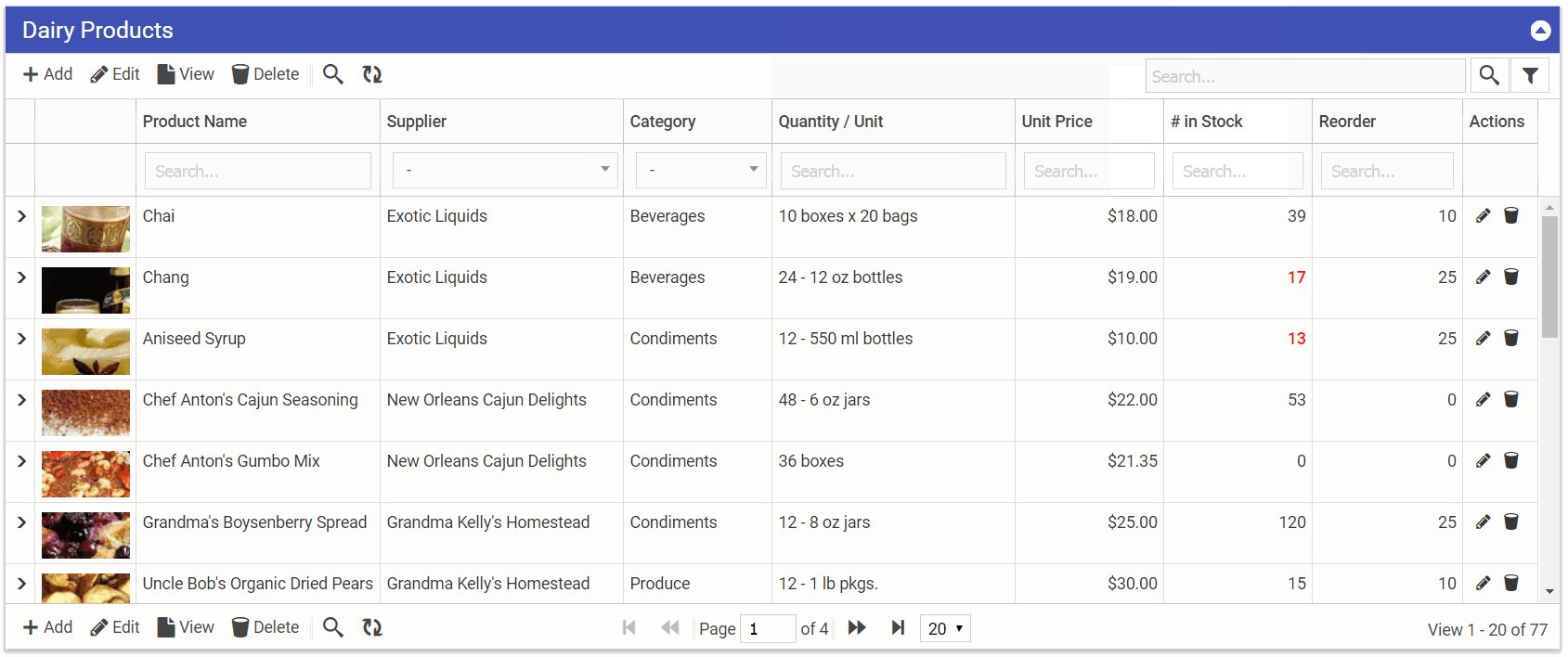
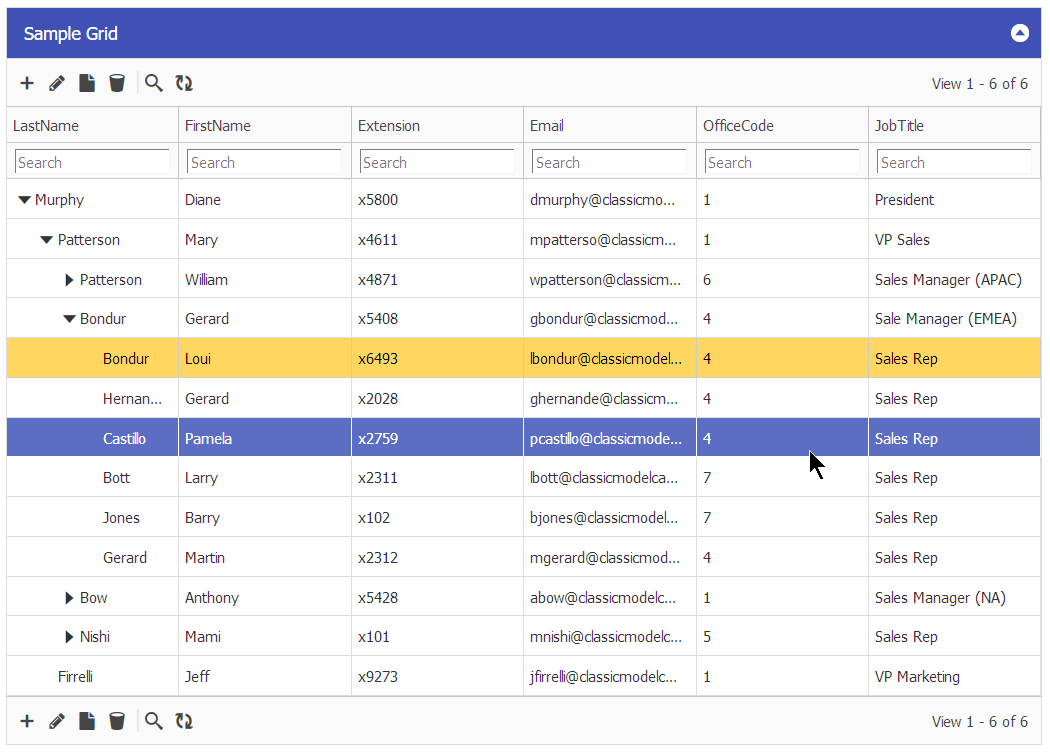
Overall User Interface Enhancement, Font-awesome Icons, Shaded border, Tooltips

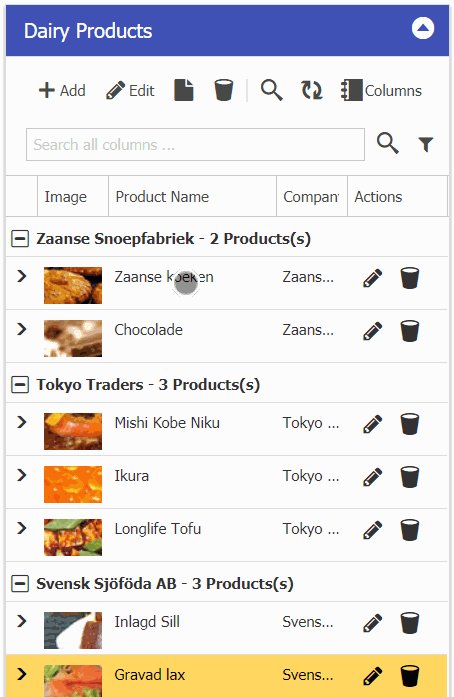
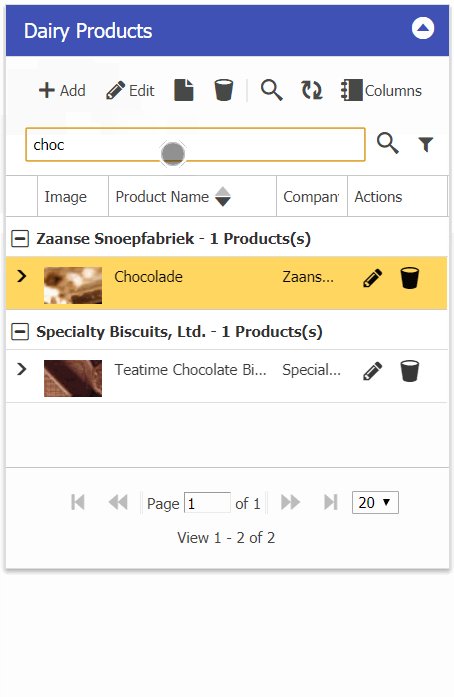
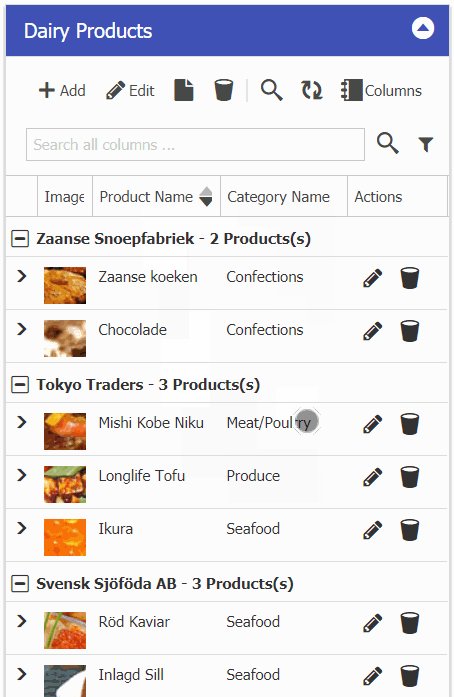
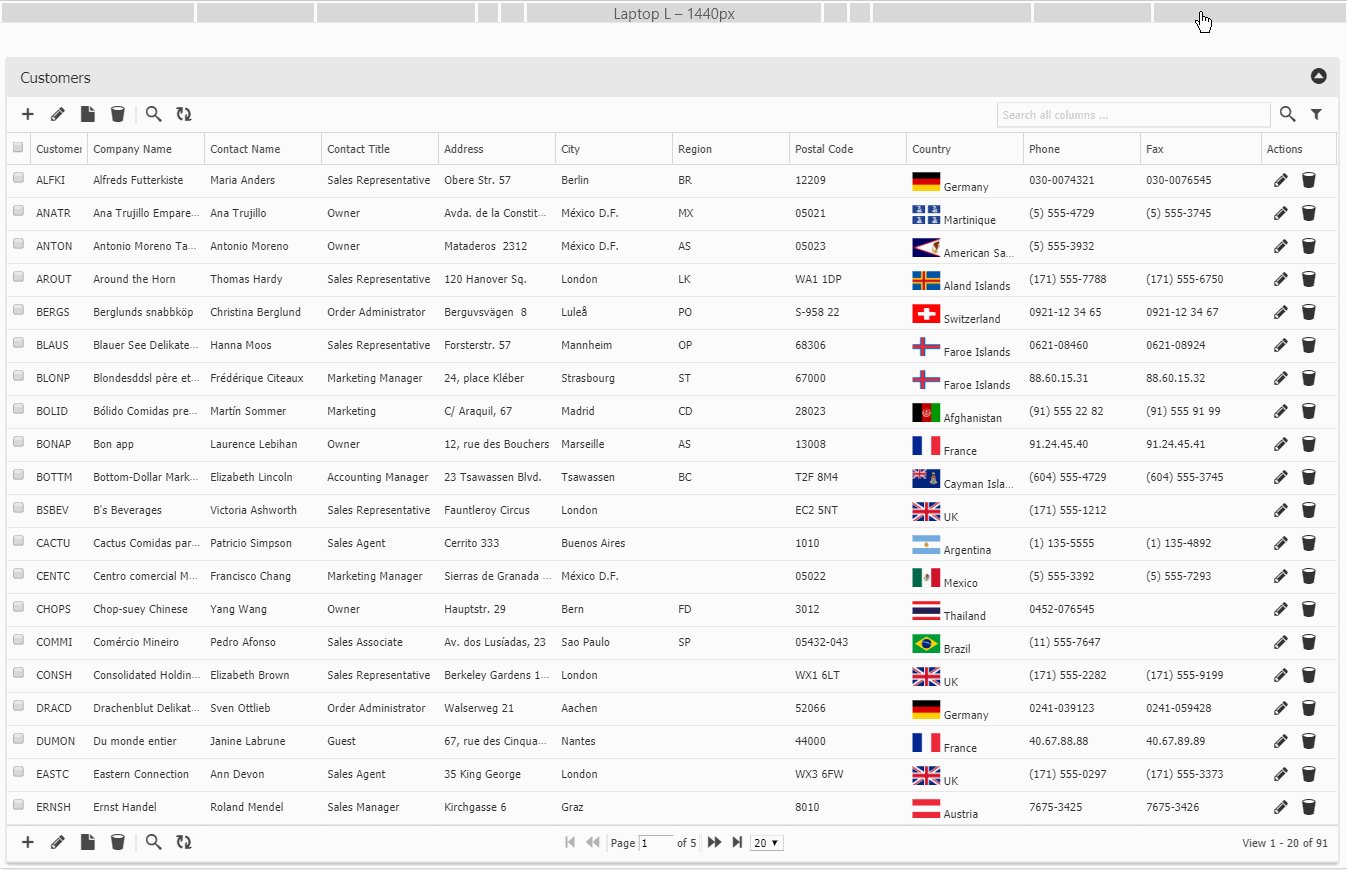
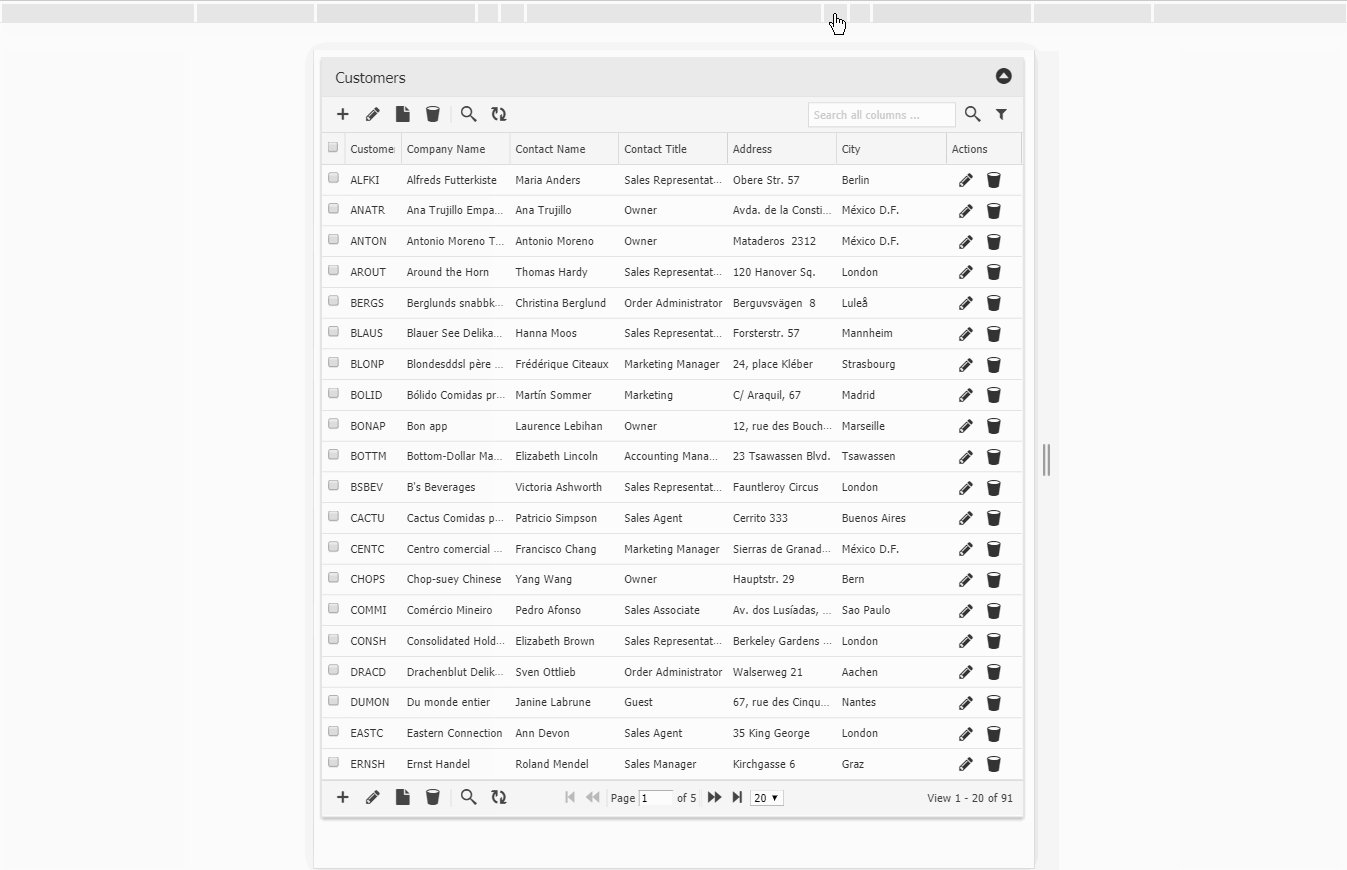
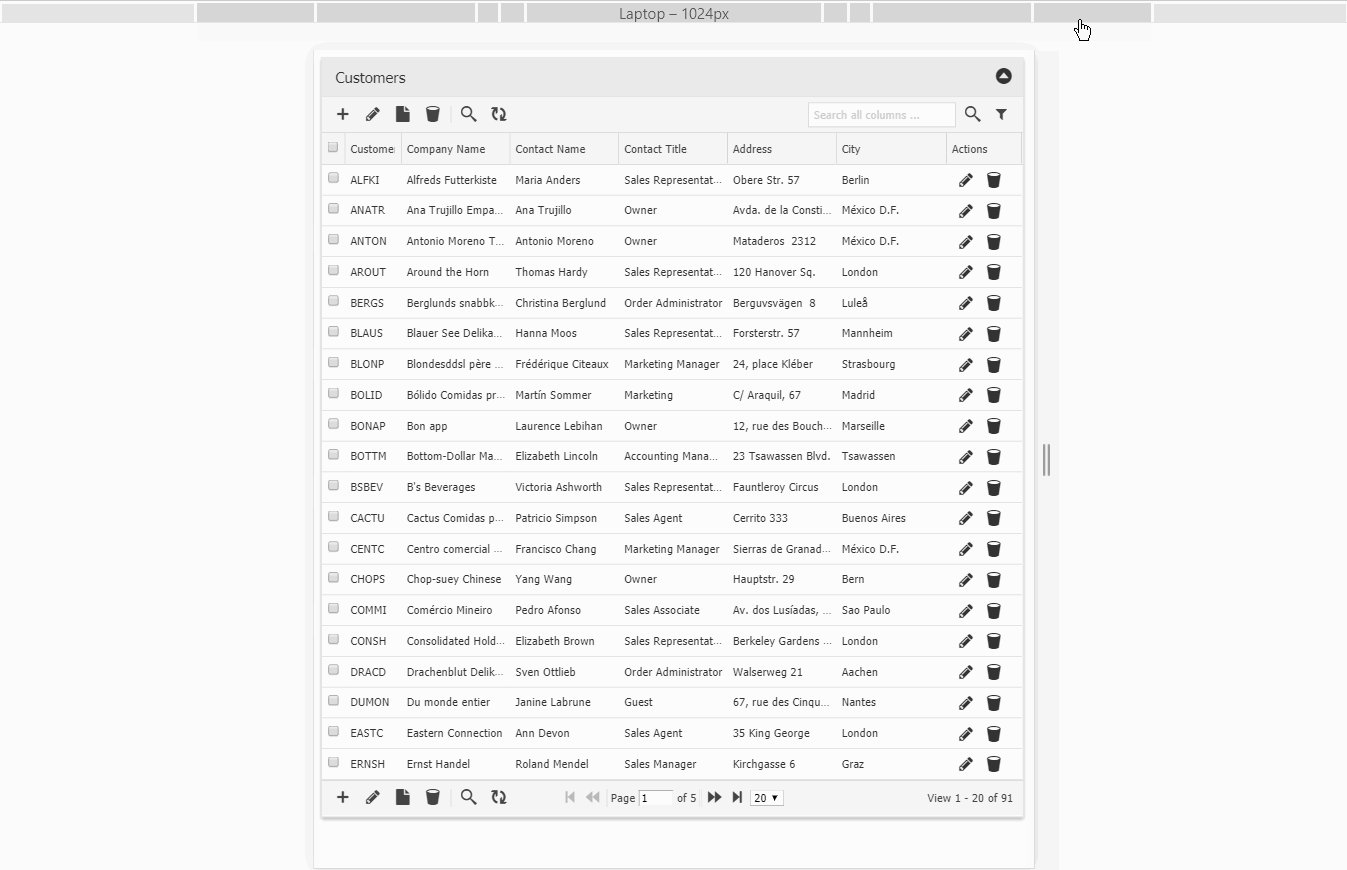
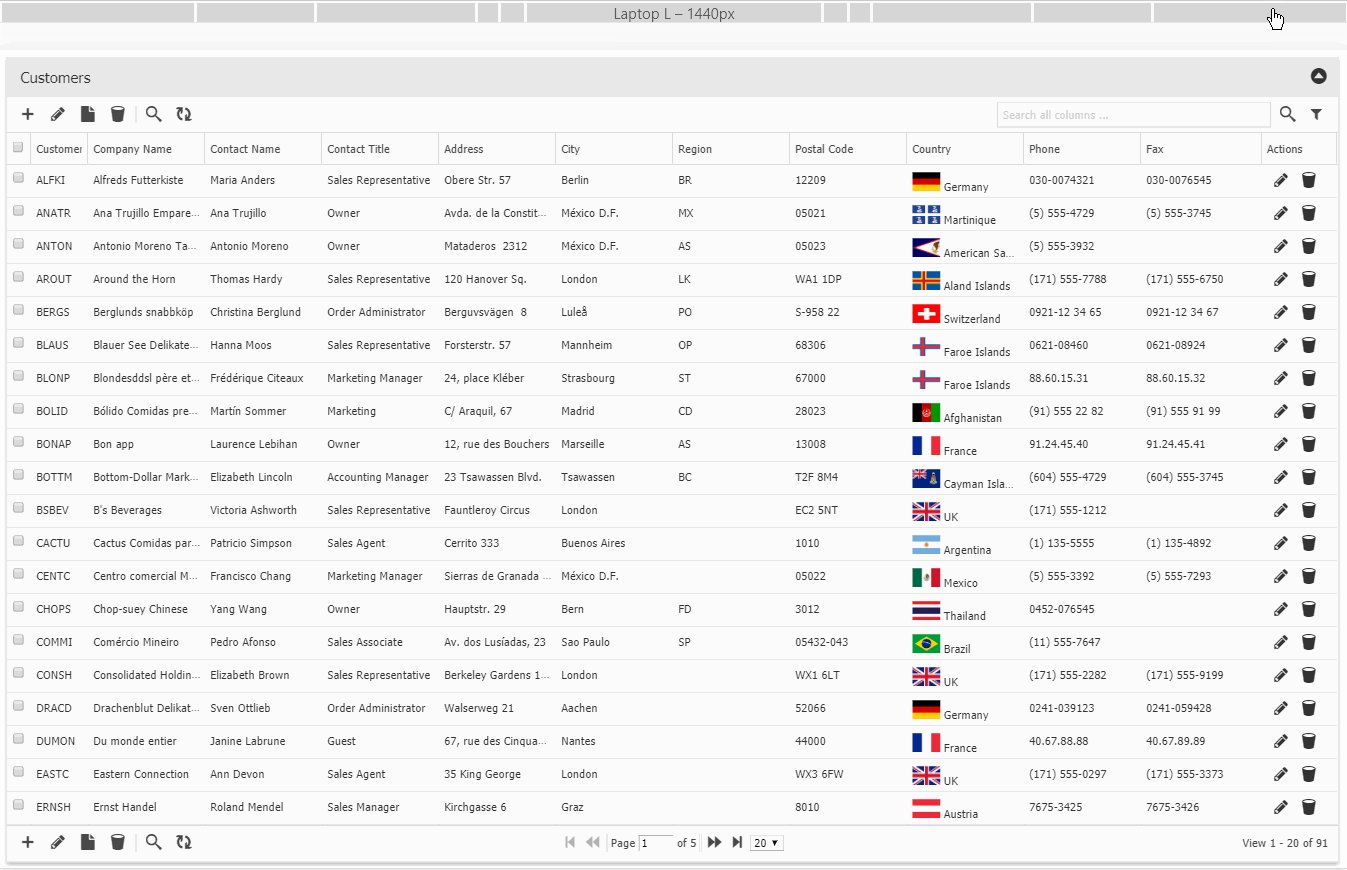
Optimized for mobile devices

Automatic hiding of columns on small device breakpoints

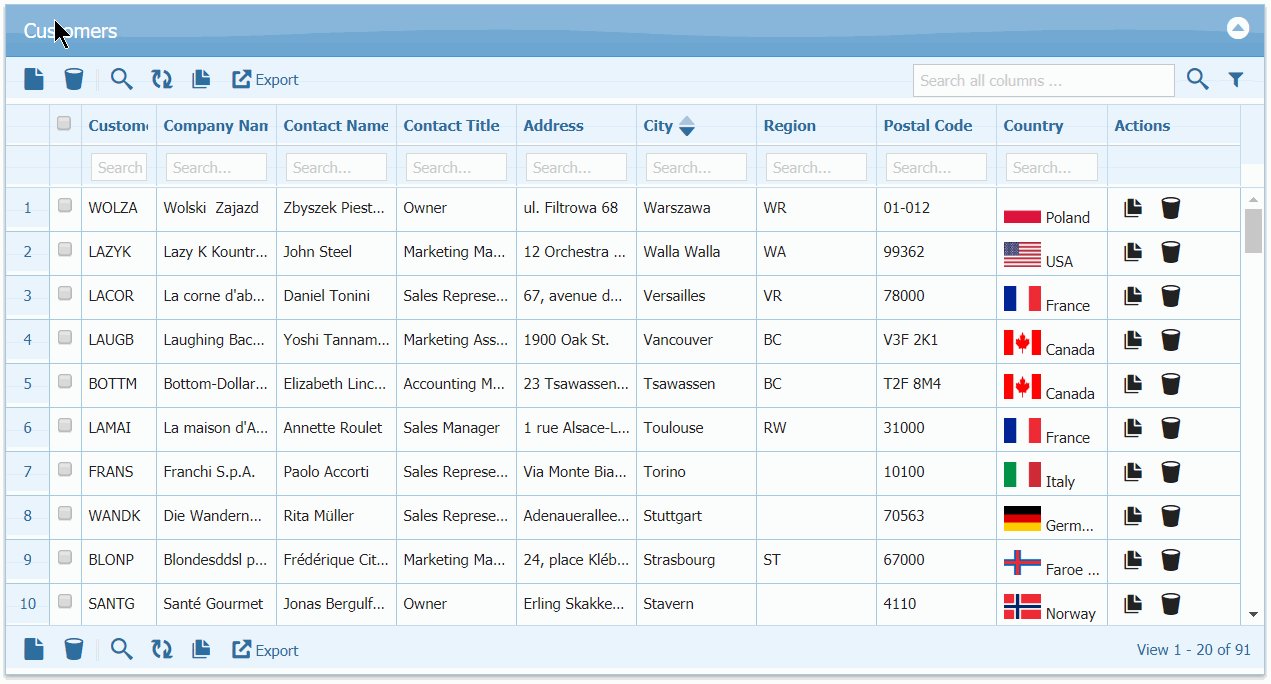
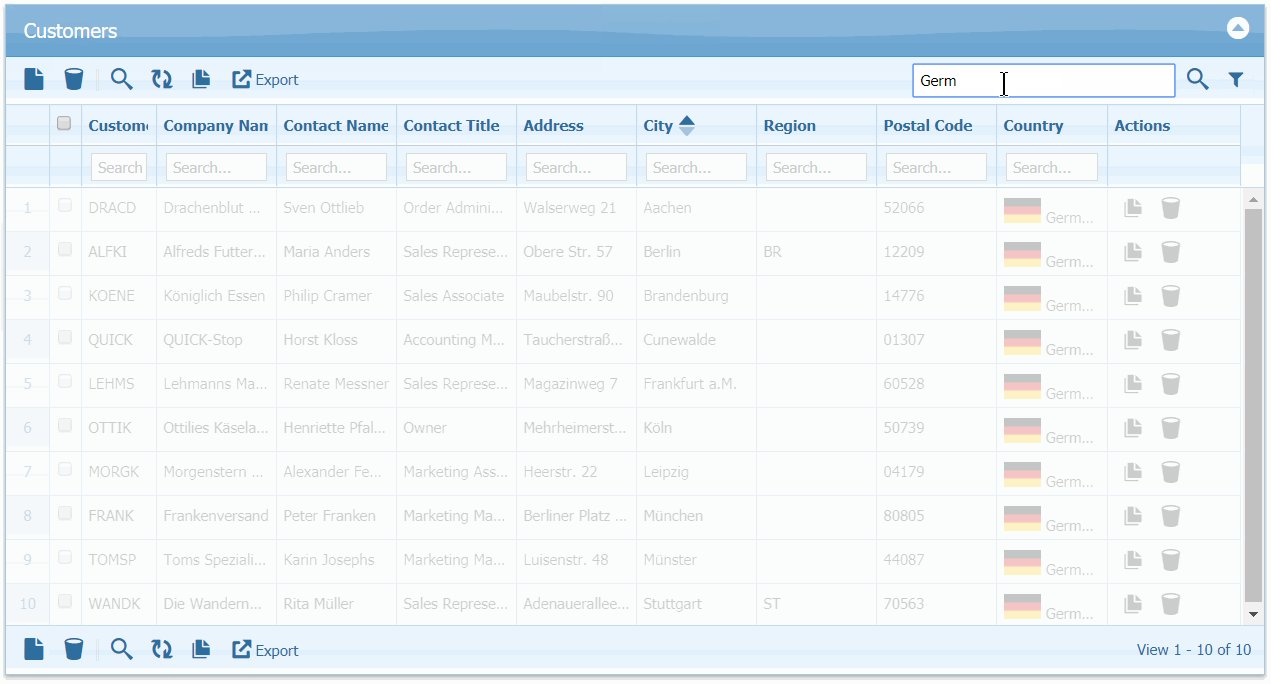
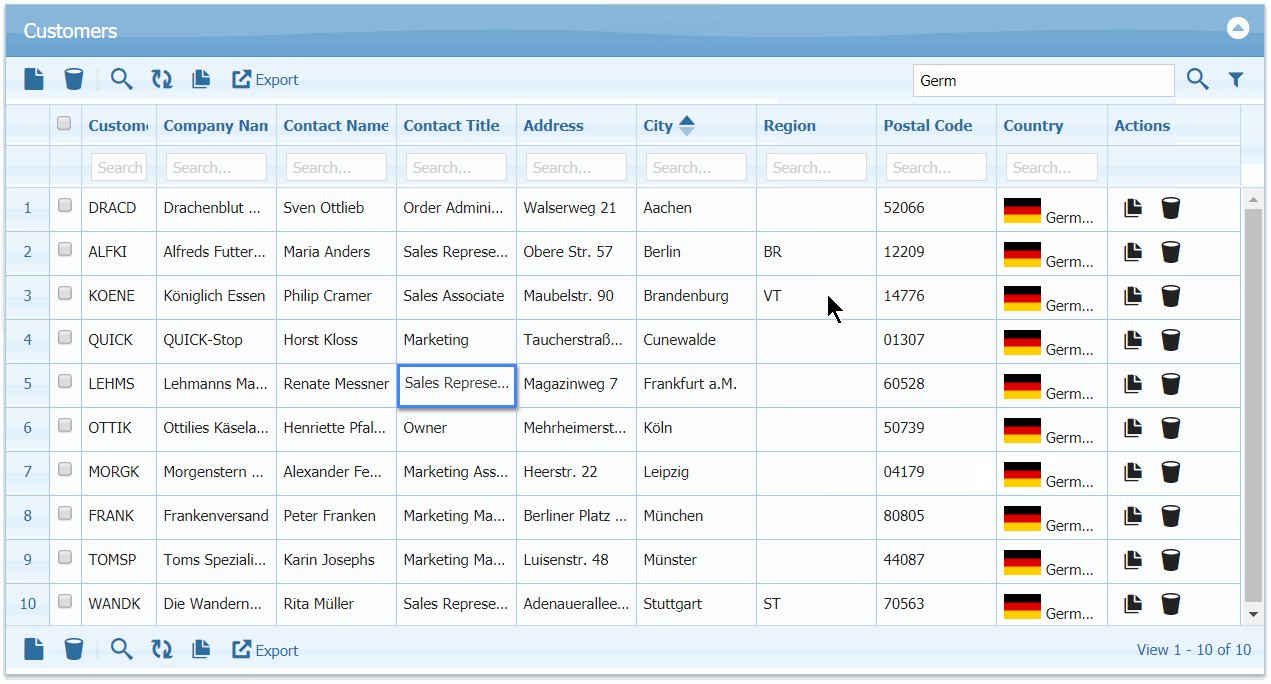
Enhanced Excel Style navigation, just like Google Sheets & MS Excel with no saving delay.

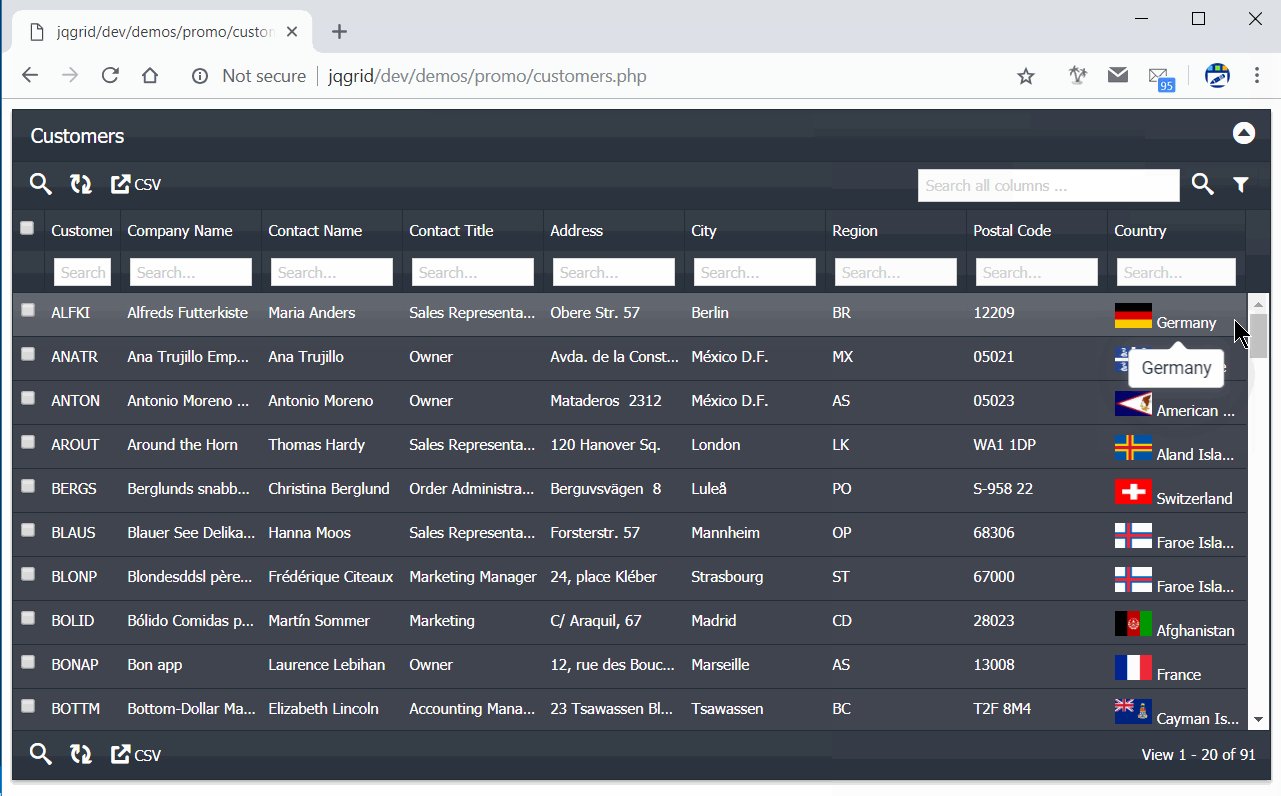
Added Tooltips where required. Added ellipses (…) for long content.

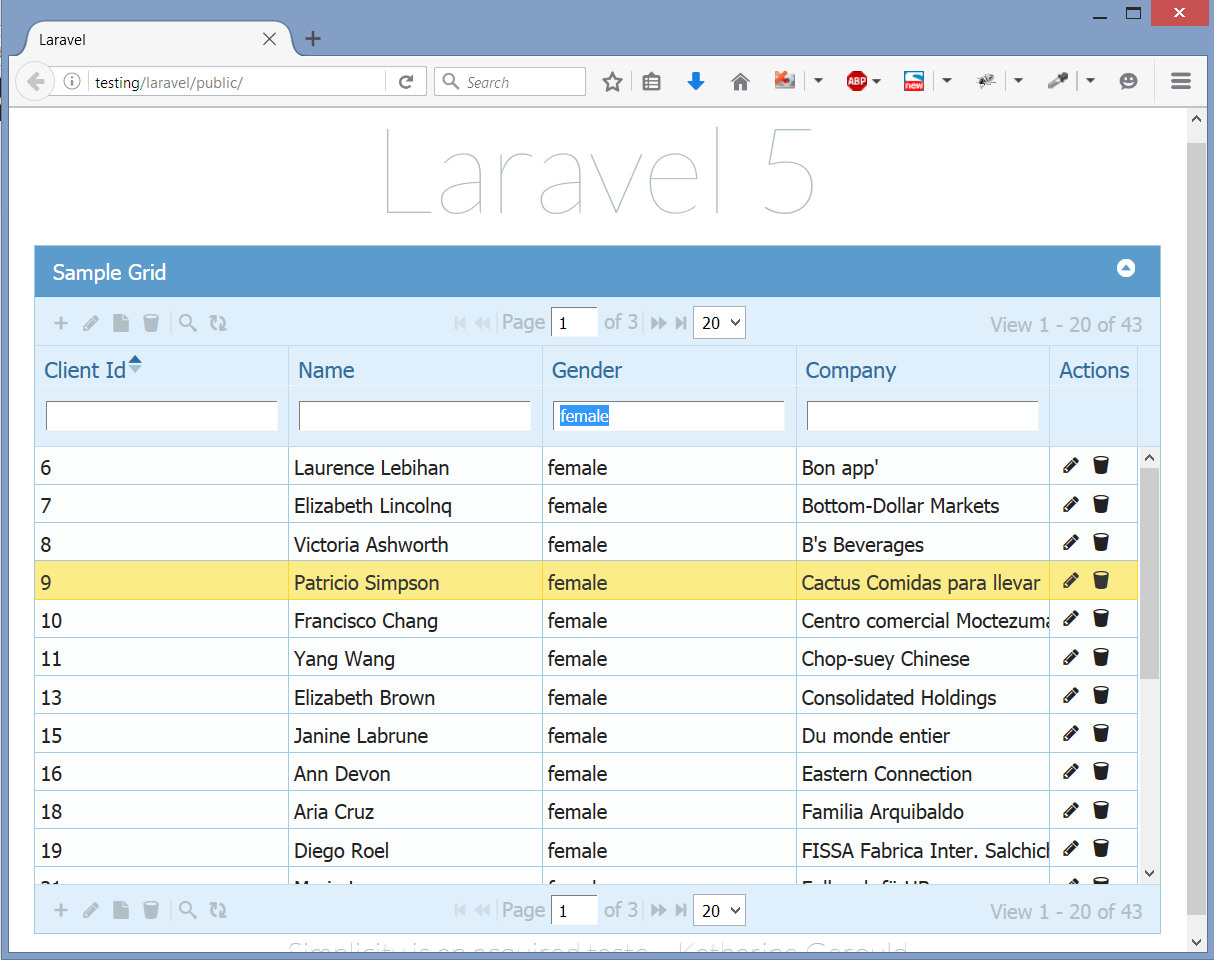
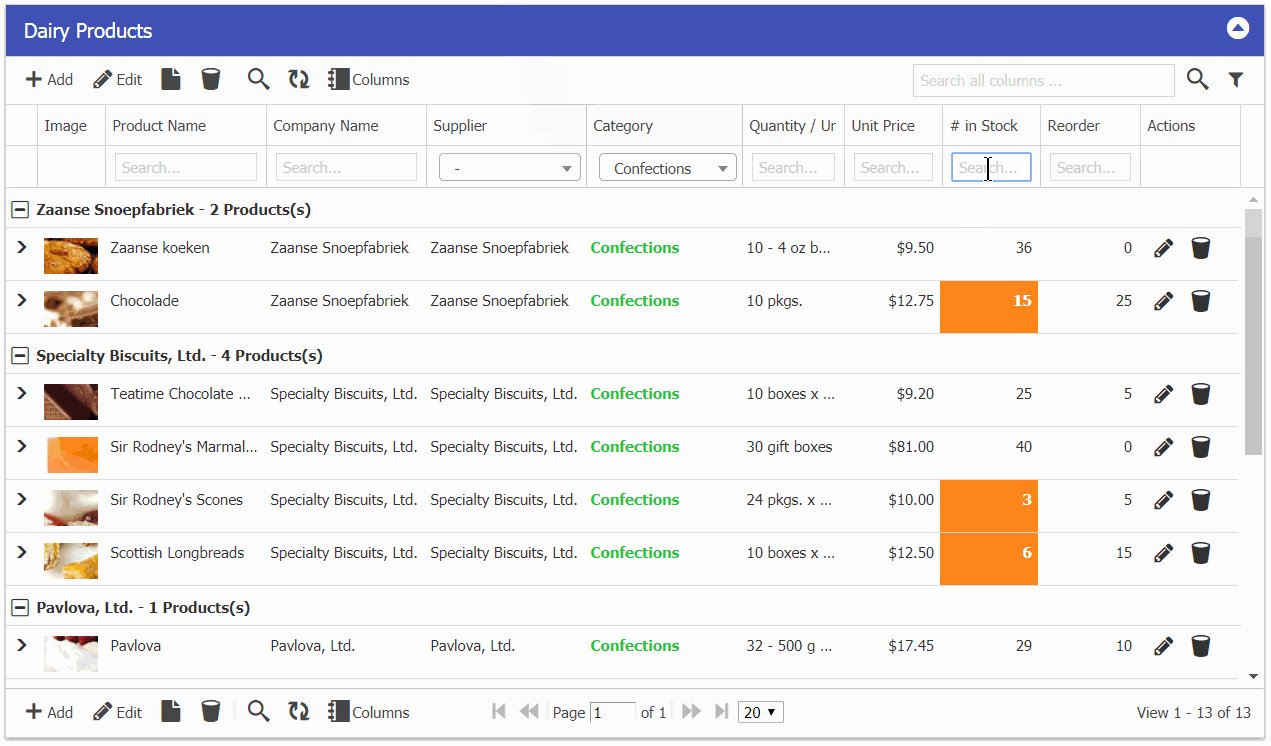
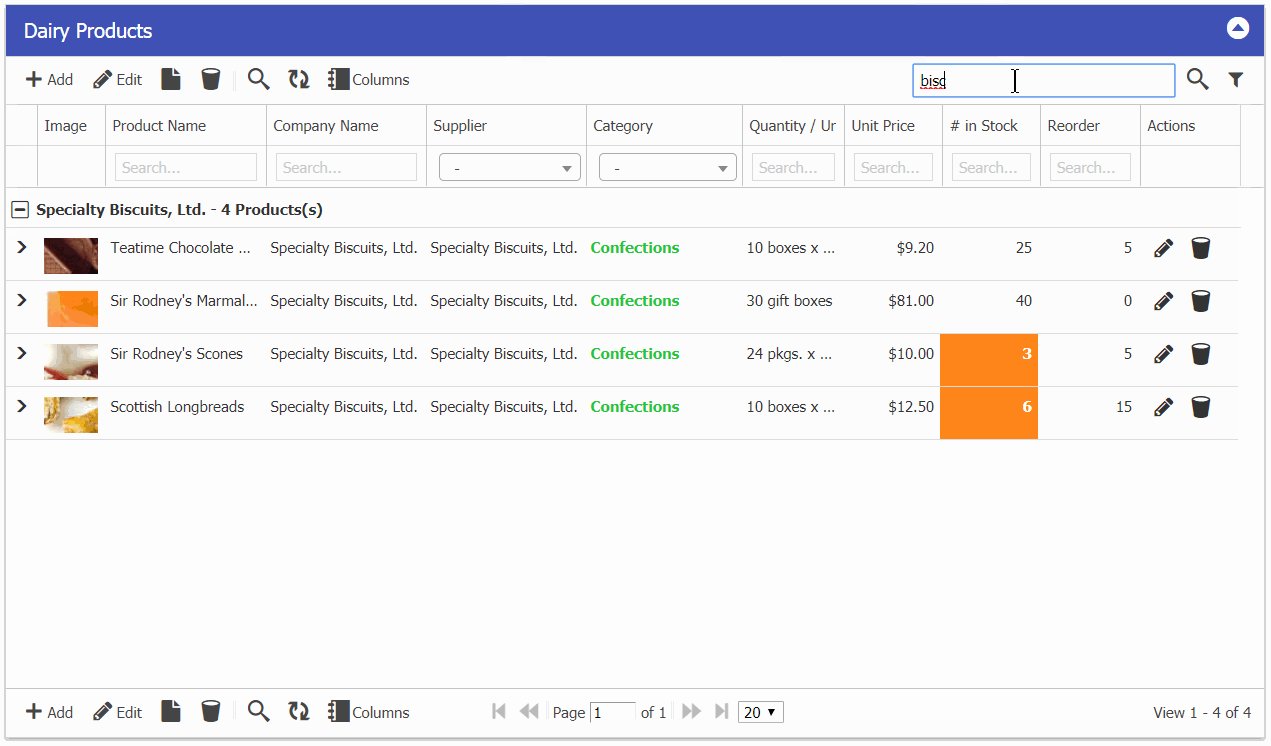
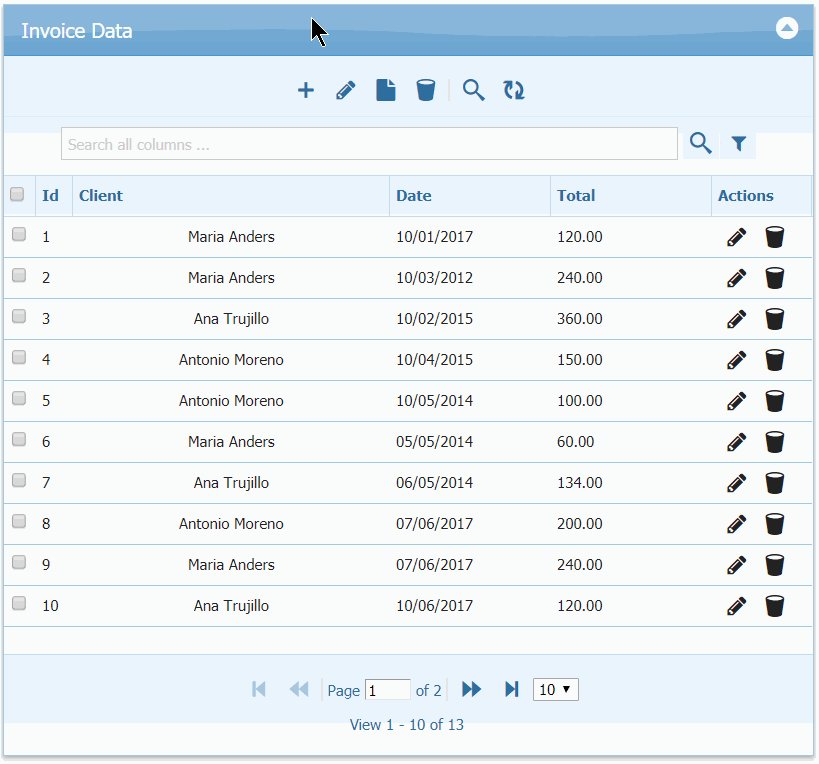
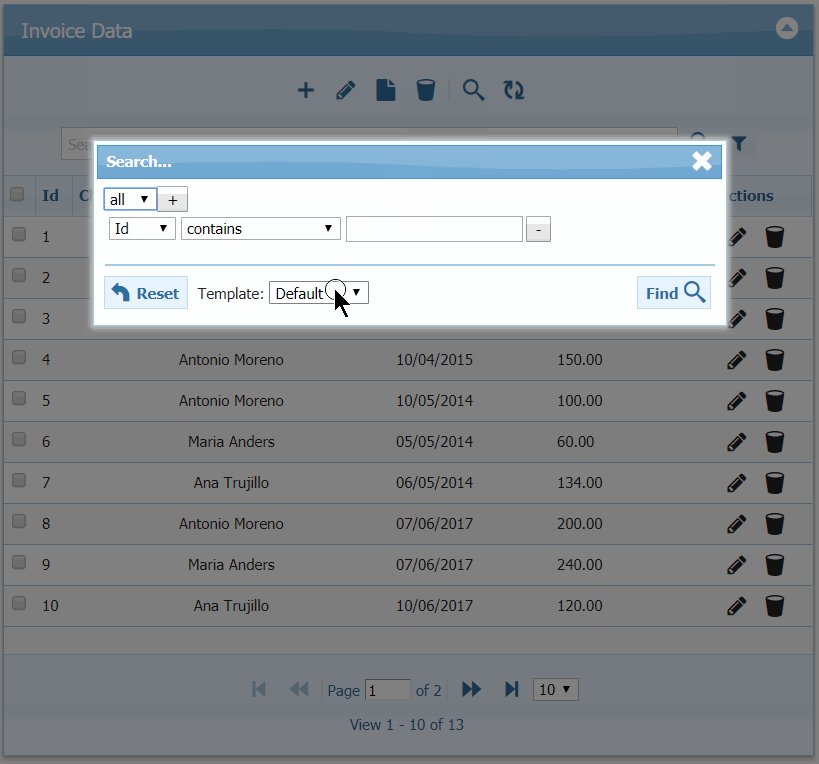
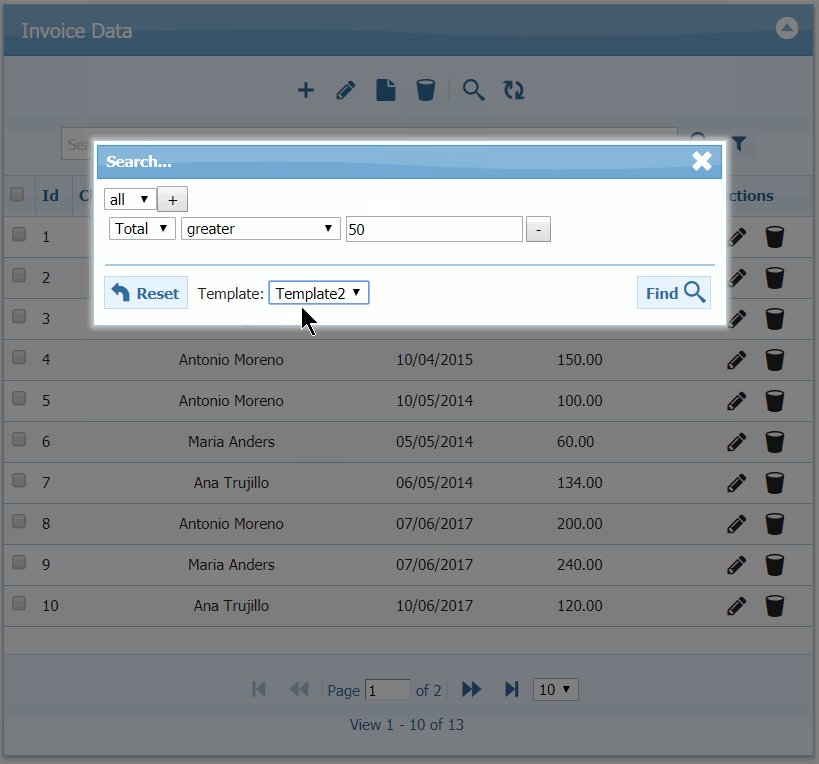
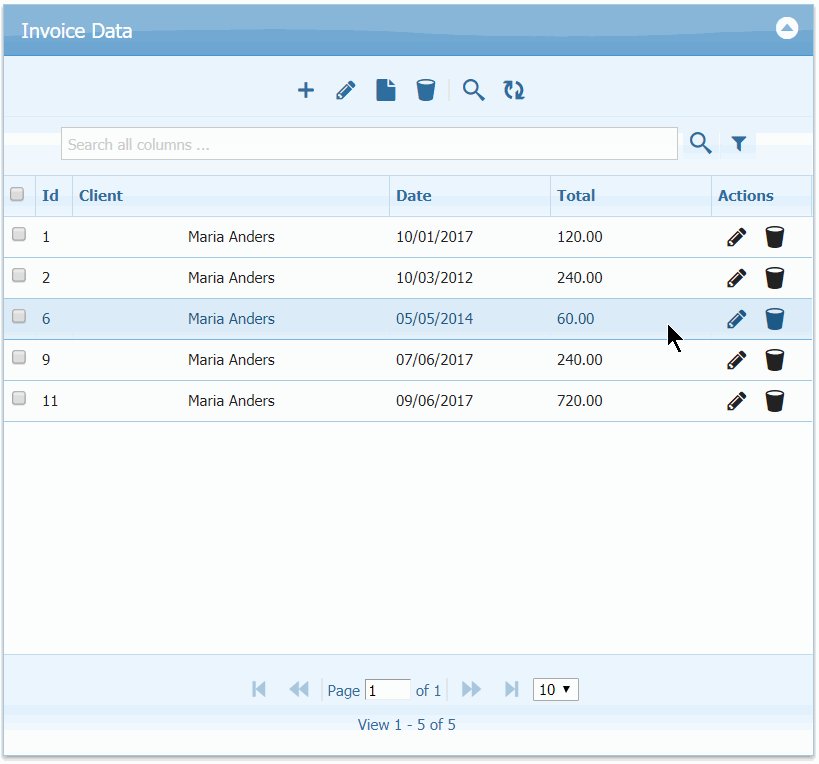
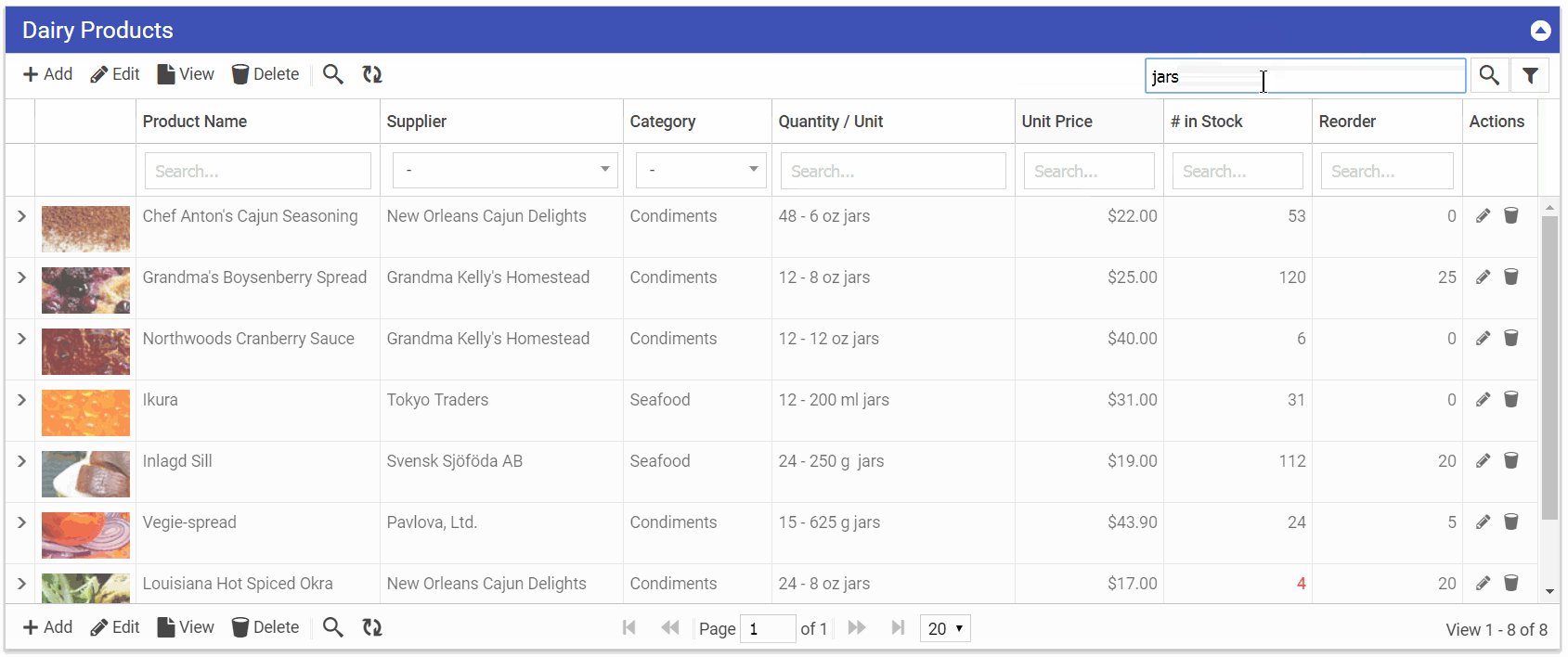
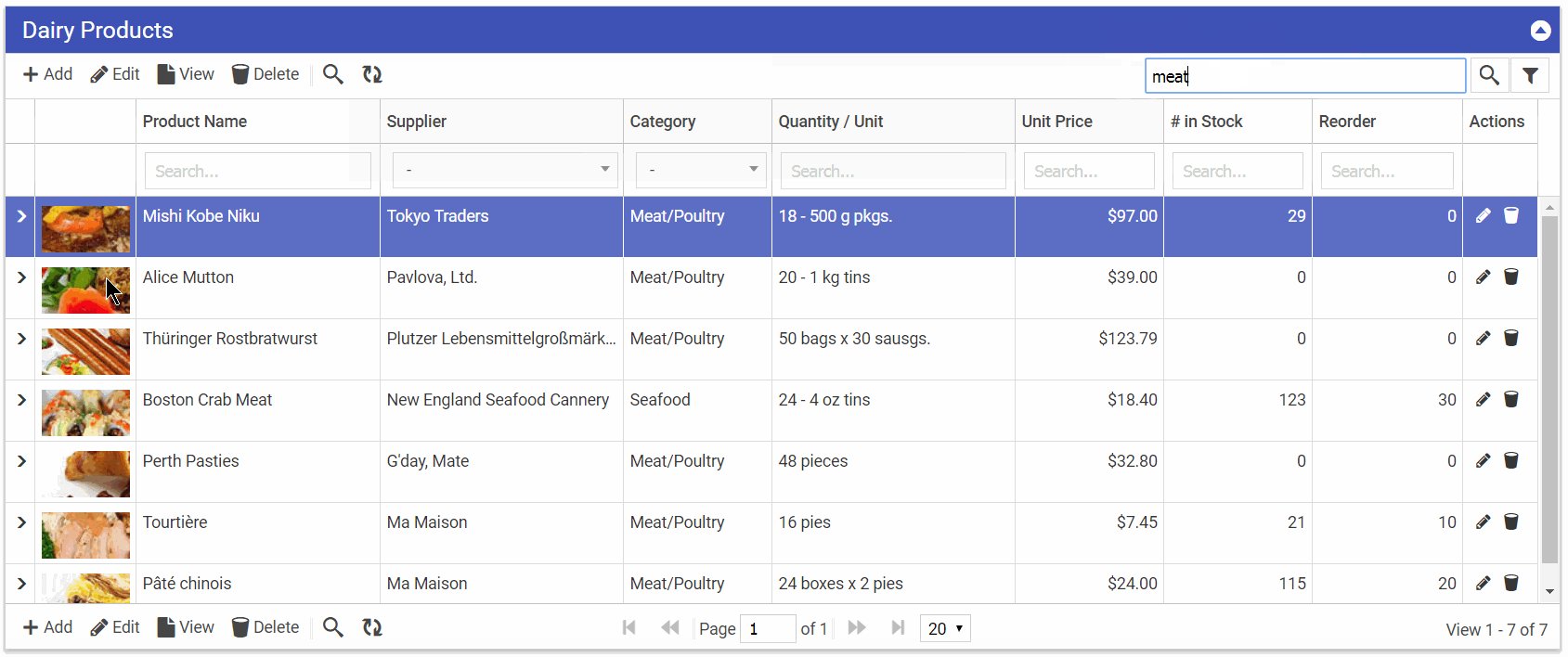
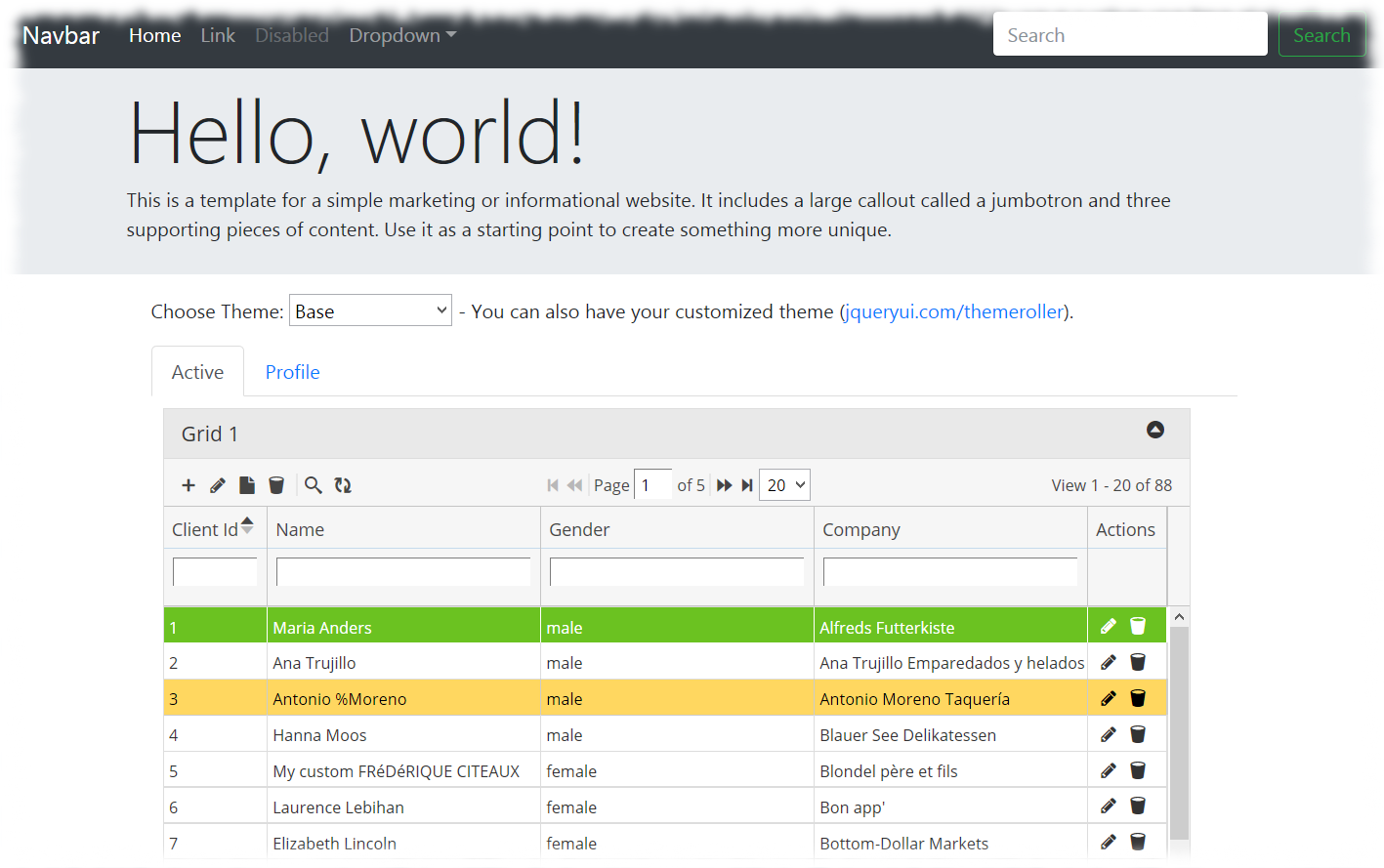
Lookup search, Numeric Range search, Global search

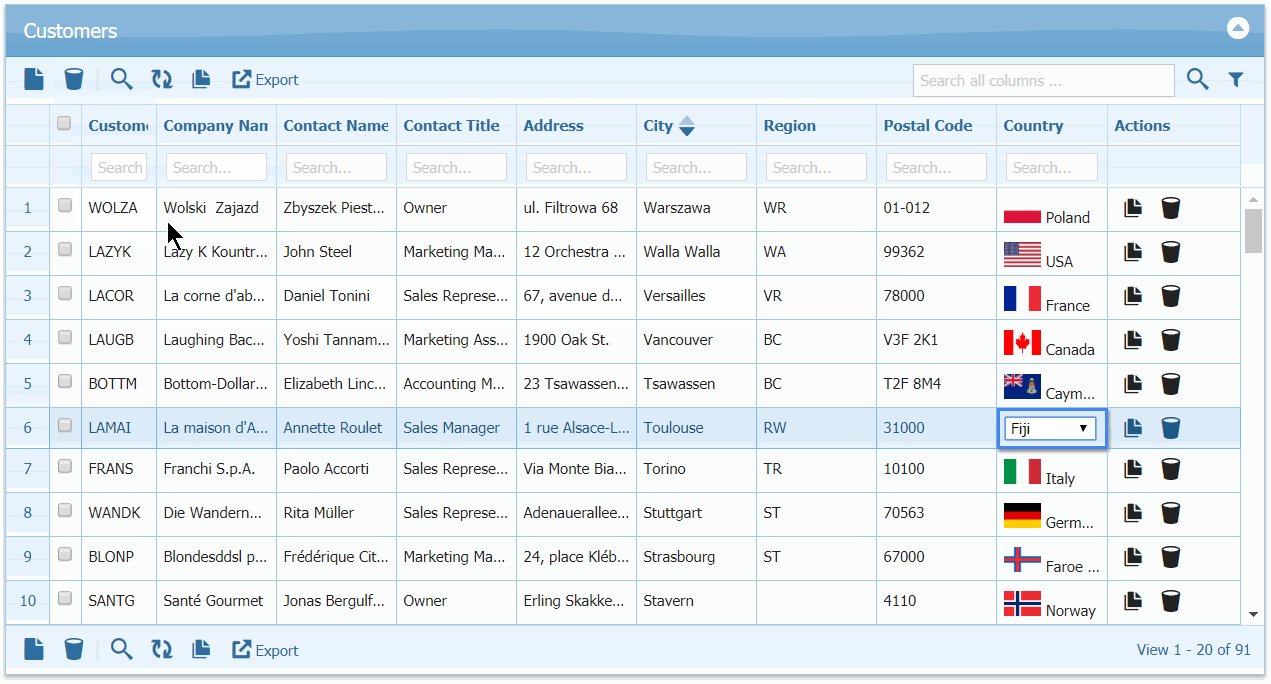
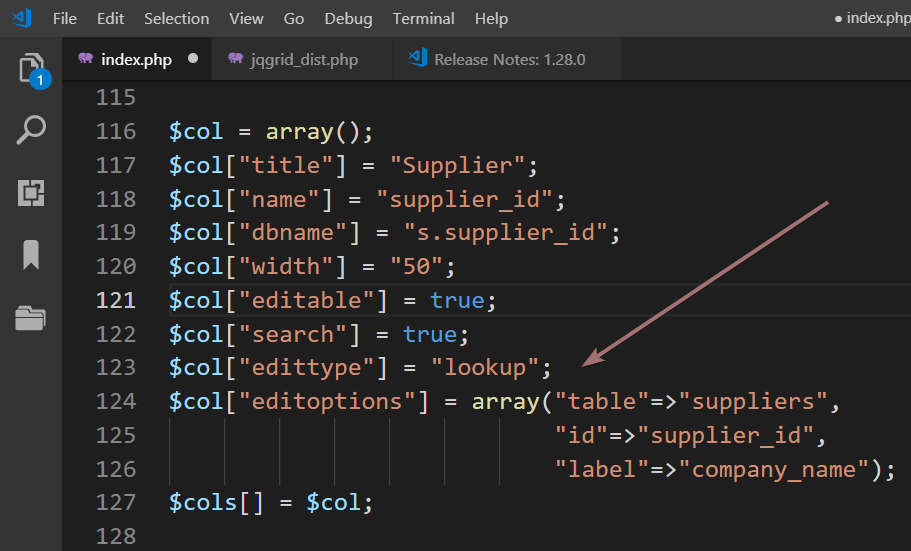
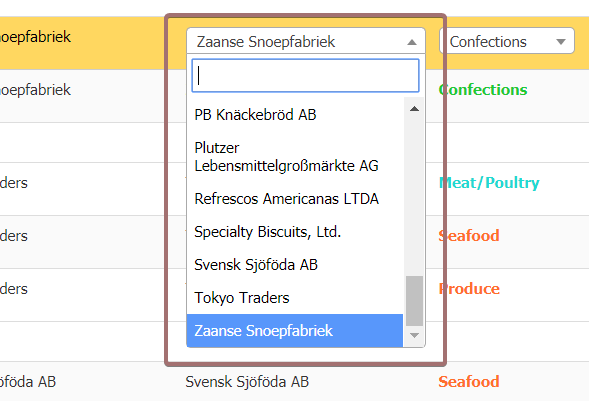
Lookup edit type

and it will result following searchable lookup dropdown.

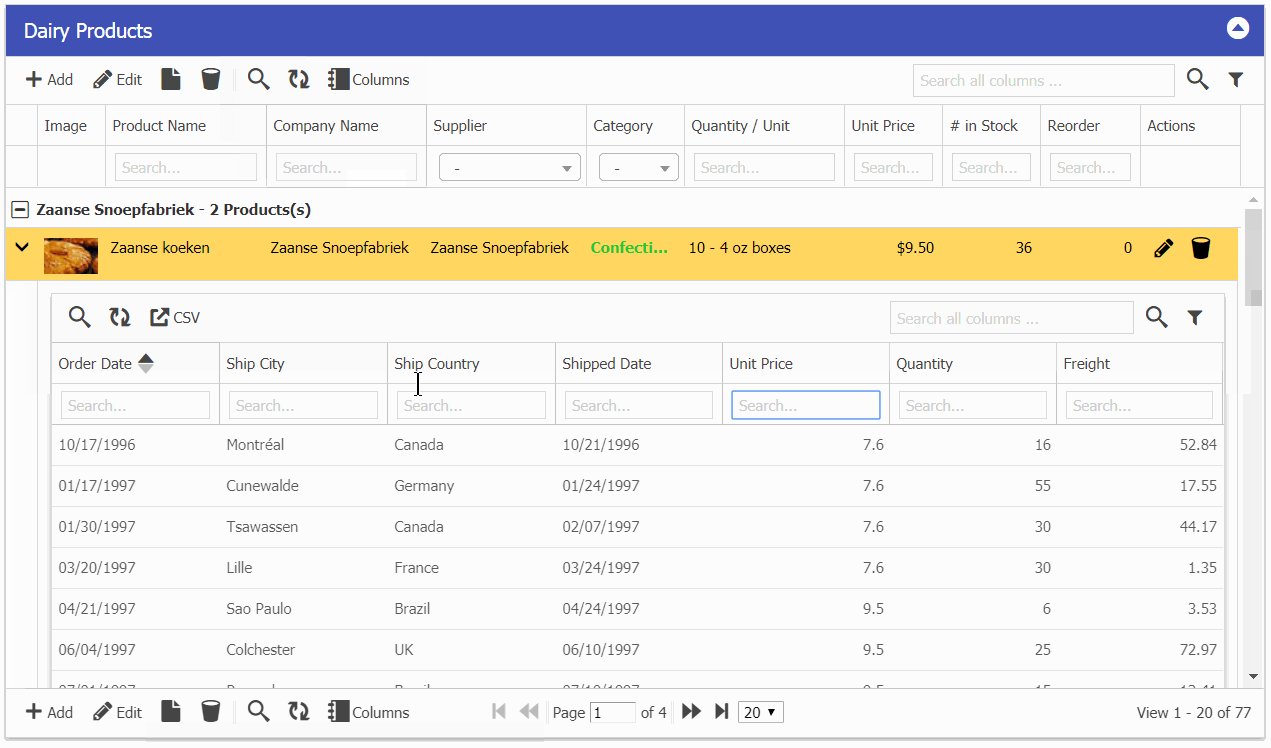
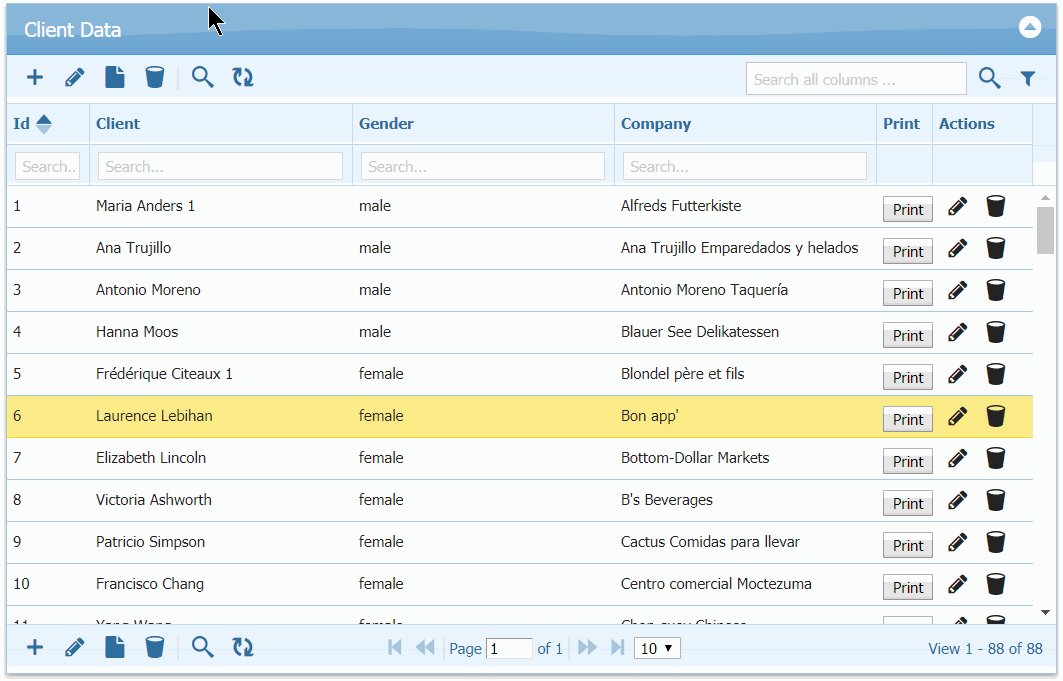
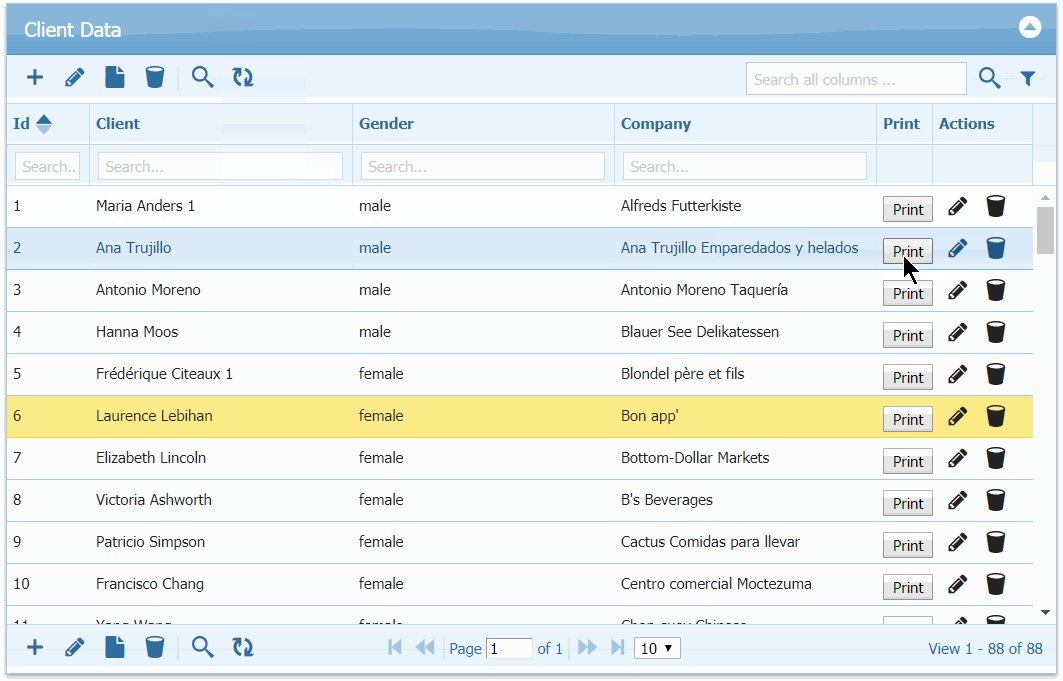
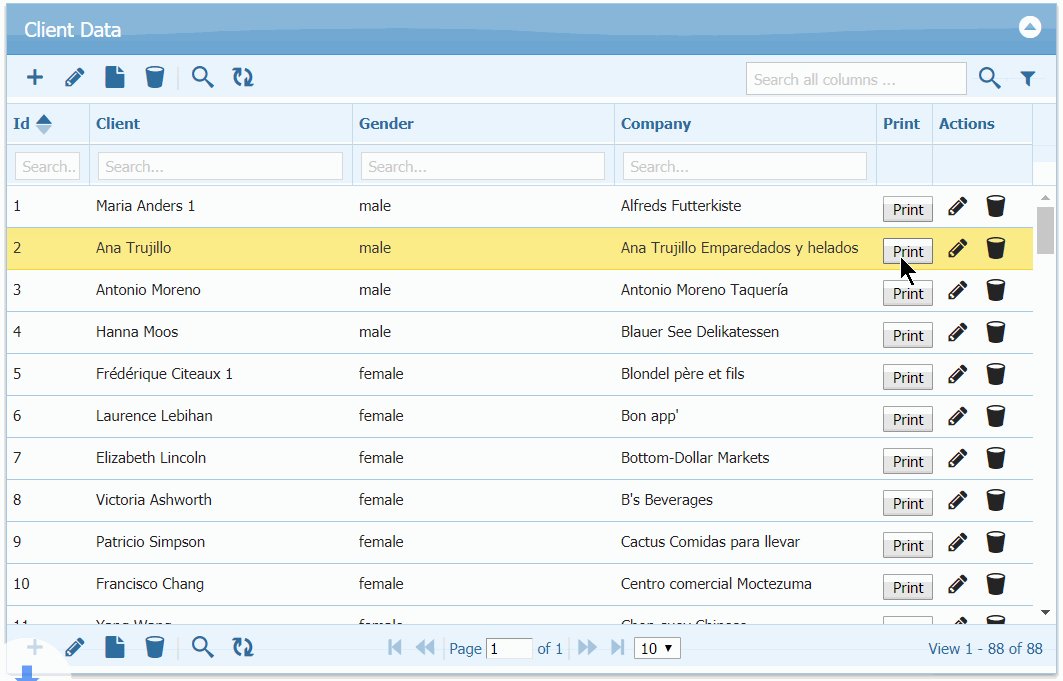
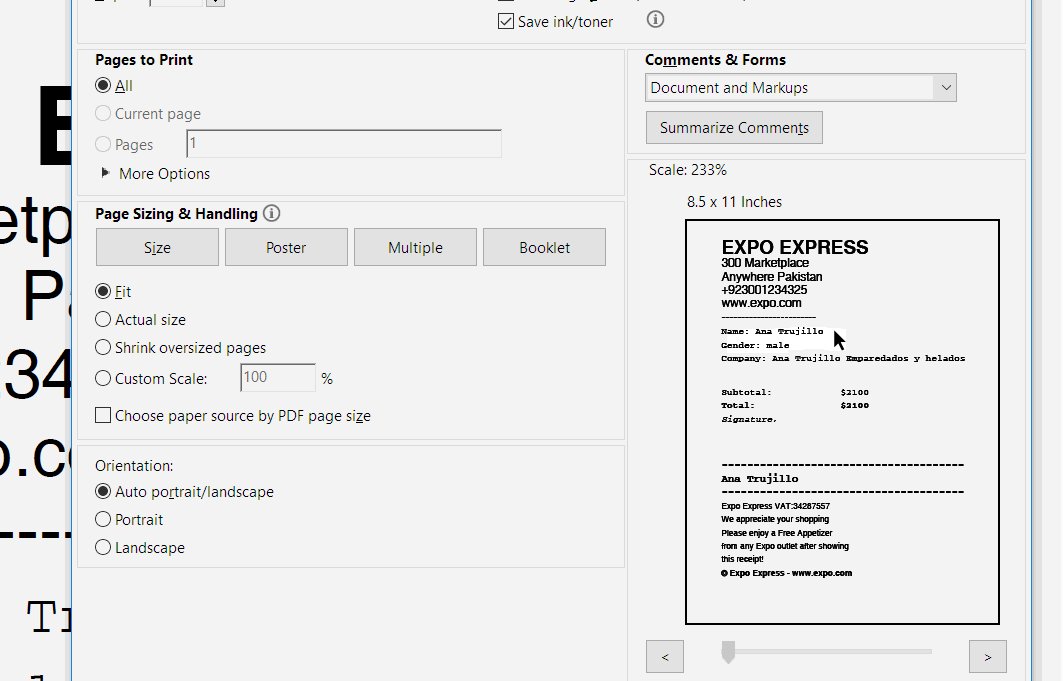
Exporting single row (e.g. Sales receipts)

Predefined Search Templates

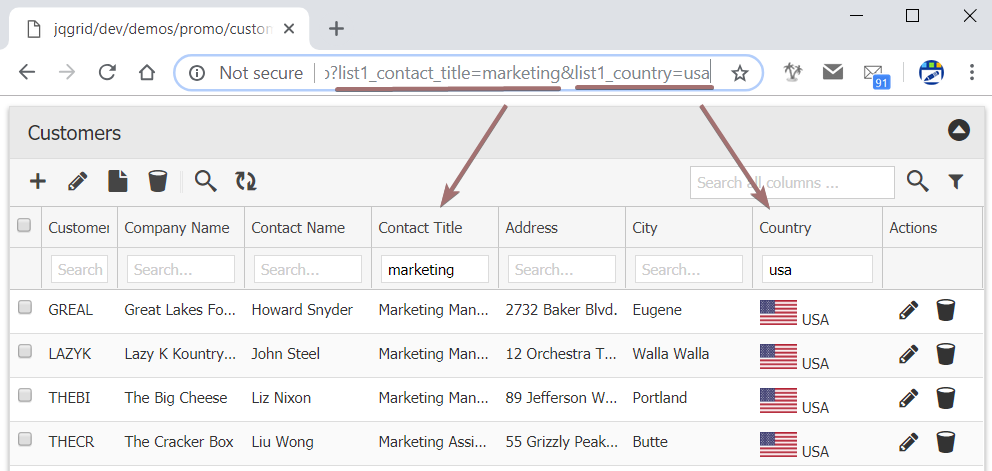
URL based grid filtering (filters permalink)

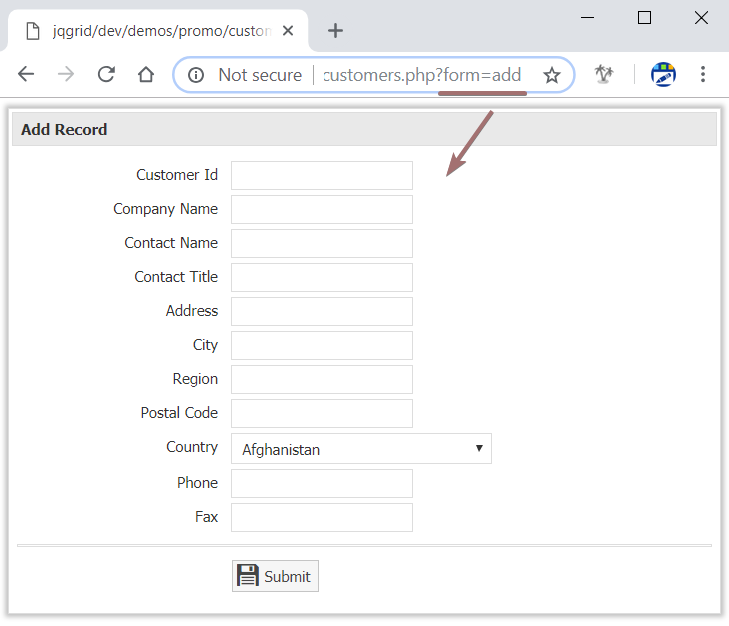
Directly Open Add Form, instead of grid

Read-only preset of grid (e.g. Reports) + Dark-One theme

Optimized Database drivers supported

And finally, great experience on modern browsers.

Notable Fixes & Updates:
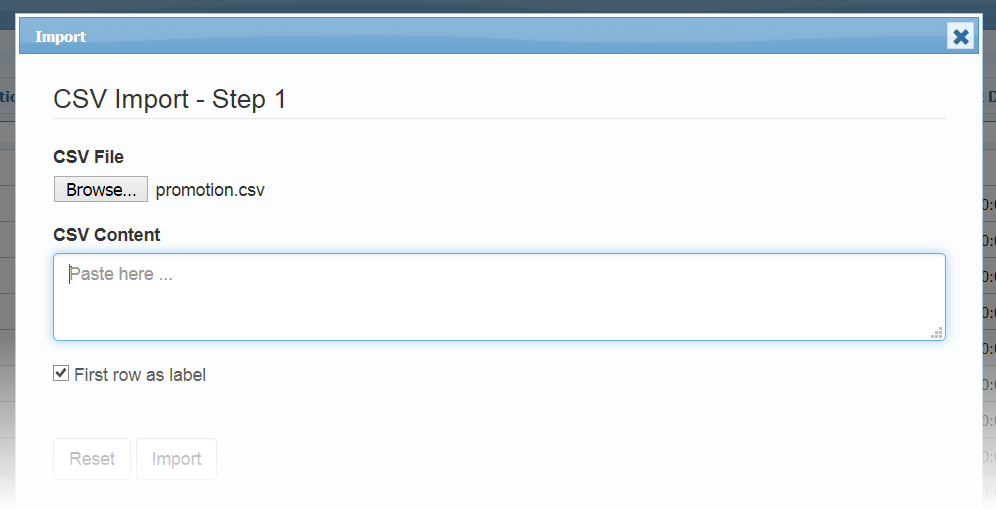
- Selecting specific field to map on imported CSV file
- Updated Excel export library included
- Updated PDF export library included
- Updated Database Abstraction library included
- Important Security Fixes (XSS, SQL injection)
- Added set_titles function to override titles
- Added rowheight property to increase row space
- Security: File upload File Extension Filtering
- Excel mode: On enter move down or next
- Replaced CKeditor with Trumbowyg editor due to licensing limits
- Auto remove uploaded image on close and cancel dialog
- Excel view: Textarea shift enter for new line
- Around 200 fixes and updates.
Last but certainly not least, a big Thank You! to our customers who helped to make our product even better.
Next Actions:
- Download Free version (for evaluation or non-commercial use – limited features)
- Buy Full Featured version License
- Upgrade your existing version to v2.6
Active License Subscription customers can get free upgrade using this link.







 We’ve released ‘Import Data’ feature that will help customers who need to migrate from Microsoft Excel or Google Sheets or CSV File to their own web based solution using PHP Grid Framework.
We’ve released ‘Import Data’ feature that will help customers who need to migrate from Microsoft Excel or Google Sheets or CSV File to their own web based solution using PHP Grid Framework.