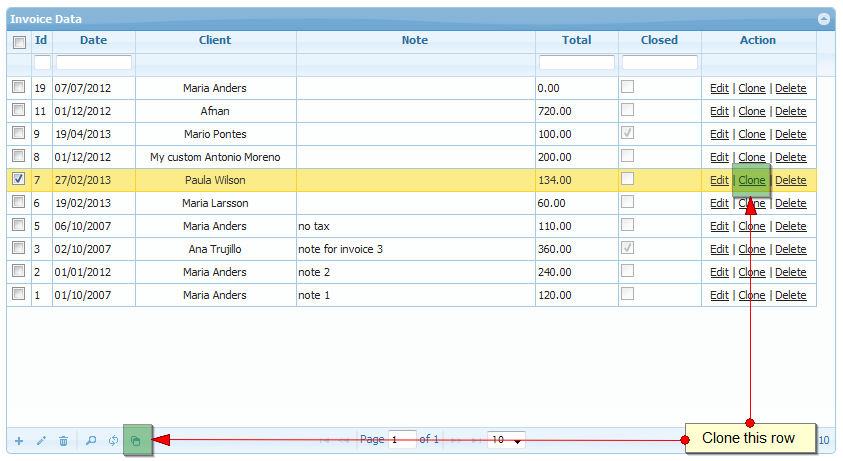
On the request of few customers, i’ve added a new feature that allows you to clone a row in grid. It will make exact copy of the records in database table (with new pk) giving a flavor of copy-paste.
Column based Formatting
Hi,
Just added new formatting feature, Column Color Formatting, which enables you to set color and css style of some specific column of grid just like we do in excel.
// if nothing set in ‘op’ and ‘value’, it will set column formatting for all cell
$f = array();
$f[“column”] = “invdate”;
$f[“css”] = “‘background-color’:’#FBEC88′, ‘border-color’: ‘black’, ‘color’:’black'”;
$f_conditions[] = $f;
Autocomplete feature
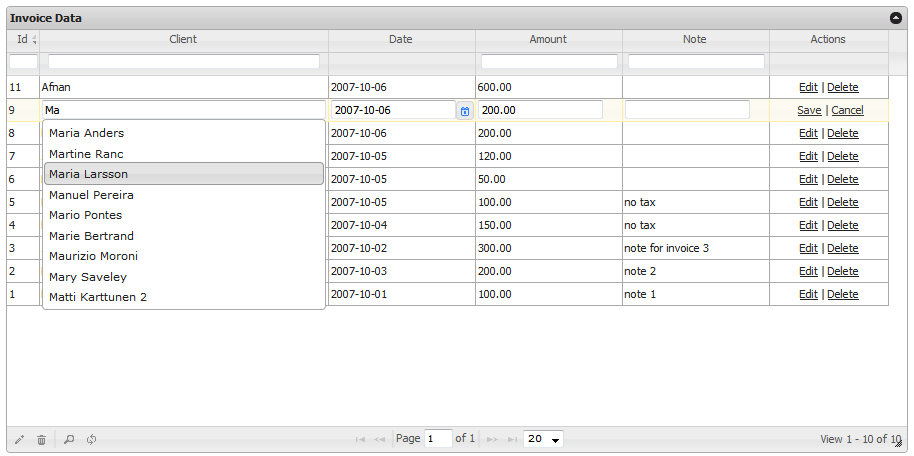
I recently added autocomplete feature in PHP Grid control, which enabled the features like DB driven type ahead and autocomplete by database lookup query. Very useful if you have a dropdown with a lot of data coming from database and searching is only there by scrolling, you can simple plug that out and integrate autocomplete with same DB query.
Integration steps will be there in Docs.
Step1: Select ID and Data both in select command. (e.g. client_id, clients.name)
$g->select_command = "SELECT id, invdate, invheader.client_id, clients.name as cid, amount, note FROM invheader
INNER JOIN clients on clients.client_id = invheader.client_id
";
Step2: Place ID field in grid, editable but hidden.
// field that will be updated by autocomplete
$col = array();
$col["title"] = "client_id";
$col["name"] = "client_id";
$col["width"] = "10";
$col["editable"] = true;
$col["hidden"] = true;
$cols[] = $col;
Step3: Place DATA field in grid, with autocomplete formatter.
// normal textbox, with autocomplete enabled
$col = array();
$col["title"] = "Client";
$col["name"] = "cid";
$col["dbname"] = "clients.name"; // this is required as we need to search in name field, not id
$col["width"] = "100";
$col["align"] = "left";
$col["search"] = true;
$col["editable"] = true;
$col["formatter"] = "autocomplete"; // autocomplete
$col["formatoptions"] = array( "sql"=>"SELECT client_id, name FROM clients",
"search_on"=>"name",
"update_field" => "client_id");
It will search in passed SQL for autocomplete, and selection ID will be set in field client_id.
Released version v1.4.8 (for premium customers)
I’ve released a new version for premium customers covering several features and fixes. Here are the updates.
Features
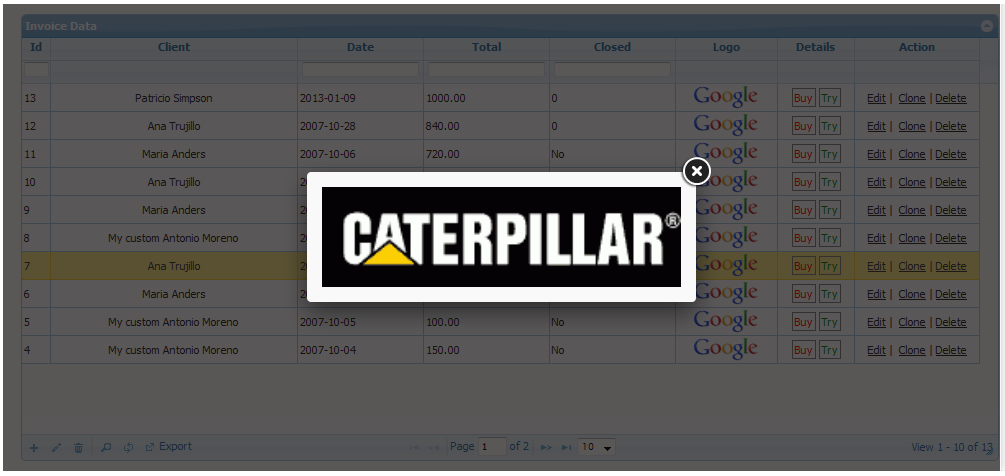
Fancy Box Integration with PHP Grid
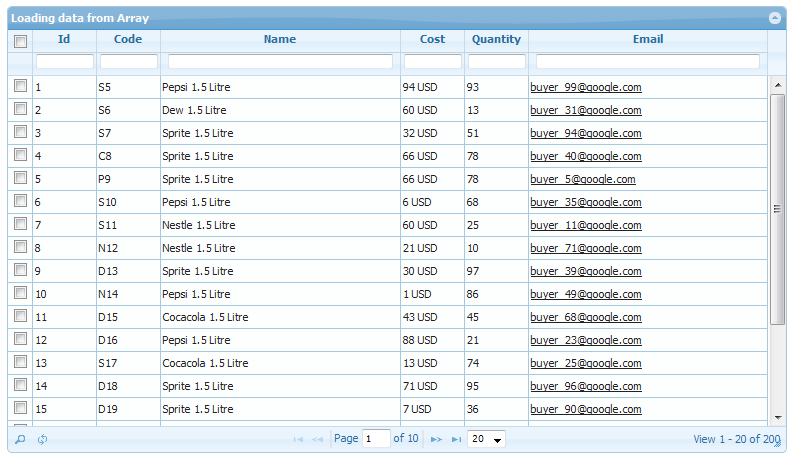
Load Grid from Array Data
After several requests from valuable customer, i’ve added option to display php grid from php array data as input (no database connection required).
It’s usage is very simple. Suppose you have an array, then all you have to do is to pass it in table parameter. See code sample below. Do consider the format of array should be consistent as it is in example (data and colums may change).
$name = array('Pepsi 1.5 Litre', 'Sprite 1.5 Litre', 'Cocacola 1.5 Litre', 'Dew 1.5 Litre', 'Nestle 1.5 Litre');
for ($i = 0; $i < 200; $i++)
{
$data[$i]['id'] = $i+1;
$data[$i]['code'] = $name[rand(0, 4)][0].($i+5);
$data[$i]['name'] = $name[rand(0, 4)];
$data[$i]['cost'] = rand(0, 100)." USD";
$data[$i]['quantity'] = rand(0, 100);
$data[$i]['discontinued'] = rand(0, 1);
$data[$i]['email'] = 'buyer_'. rand(0, 100) .'@google.com';
$data[$i]['notes'] = '';
}
// pass data in table param for local array grid display
$g->table = $data;
This will show the grid in read only mode, and options like search, sorting and paging will be available. You can also use custom formatter to change display of data in grid, for e.g. making hyperlink or show as tag etc. Working example included in package.
FAQs Section Added
We recently added Frequently Asked Questions section, to help our developers base. To access FAQs, It’s under support menu on top right bar. If you still don’t find it (smile), here is the link.
One more update … v1.4.8 is about to release, so stay tuned.
Live Demo Revamped
Recently we revamped the live demo section of website, and now almost all of PHP Grid features are on showcase. Check it out by visiting this link.
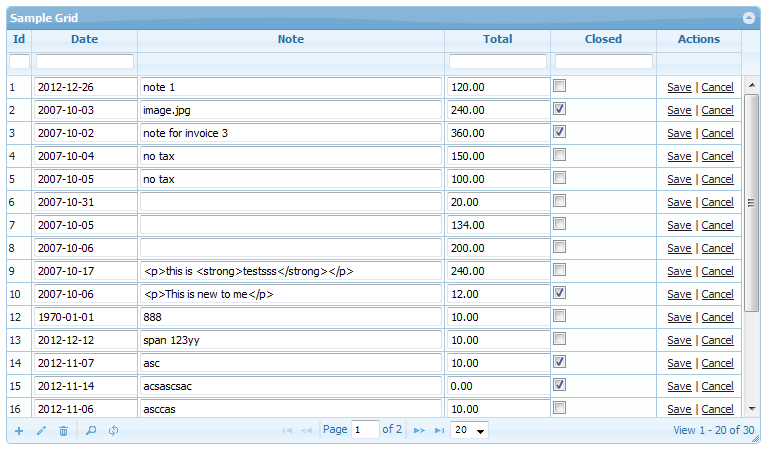
Open Grid in Edit Mode by default
CSV export option added
Due to several requests from members, With Excel & PDF, Now you can also export your grid data as CSV, which could be an input to your other data processors.