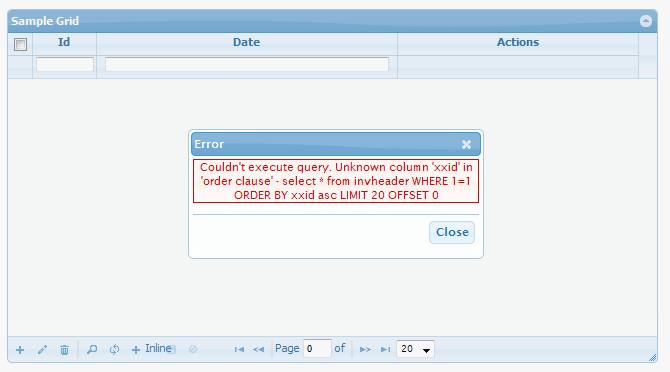
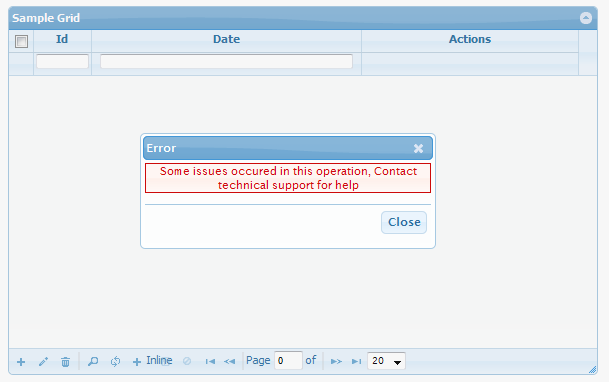
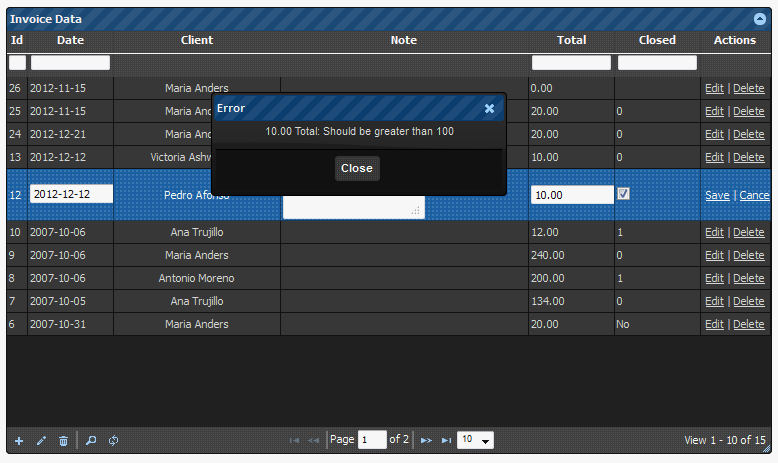
To write your own insert/update/delete implementations, we use custom events that allows us to have our custom business case coding. We’ve added another helper function that will push your server side validation error to php grid, and display it as error dialog.
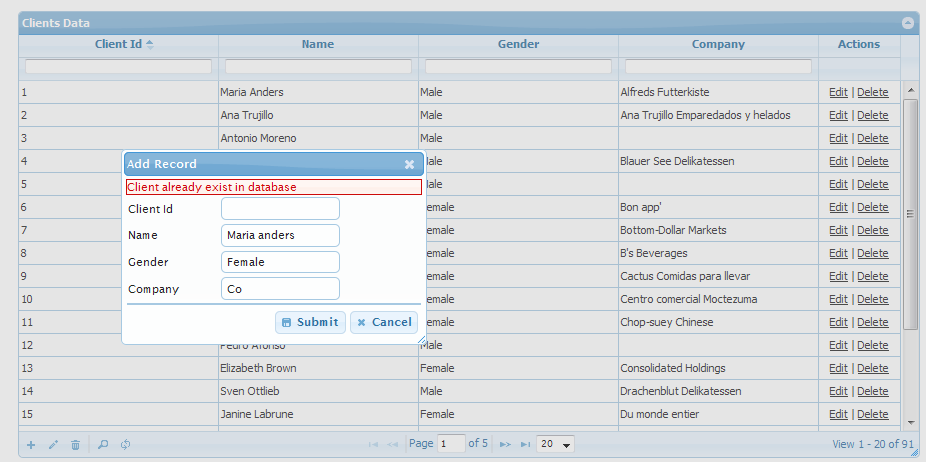
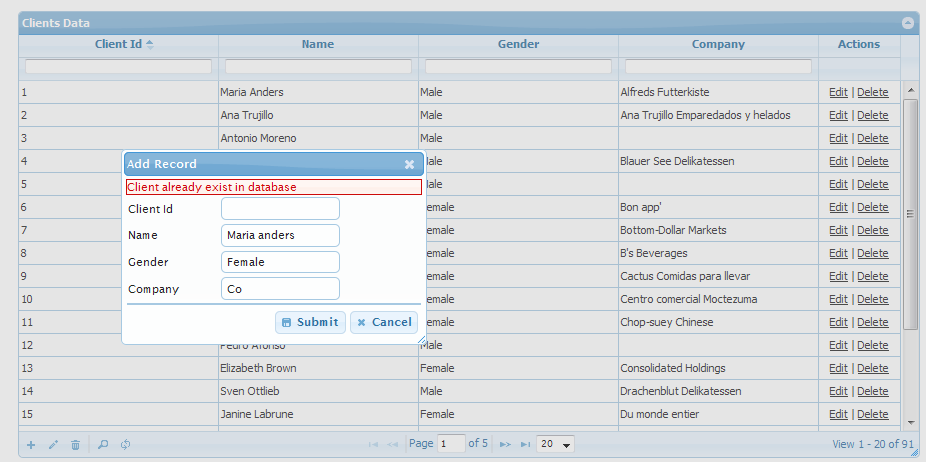
For example, if you have written your on_insert function, and want to validate that client does not already exist in database, you can write this code. It will prompt the ‘already exist’ message as data entry error.
The helper function name is ‘phpgrid_error’.
function add_client($data)
{
$check_sql = "SELECT count(*) as c from clients where LOWER(`name`) = '".strtolower($data["params"]["name"])."'";
$rs = mysql_fetch_assoc(mysql_query($check_sql));
if ($rs["c"] > 0)
phpgrid_error("Client already exist in database");
mysql_query("INSERT INTO clients VALUES (null,'{$data["params"]["name"]}','{$data["params"]["gender"]}','{$data["params"]["company"]}')");
}

It is available in latest build, so eligible premium members can claim their copy.